
woothemes 度假村电子商务主题
欢迎来到度假村!WOOTHEMES RESORT WOOCOMMERCE THEMES主题包括一个商业页面模板和一个Widgetized页面模板,并支持我们的Features & Testimonials插件。文档不再更新。
安装主题
要了解如何安装主题,请参阅我们的文档:安装 WooTheme
检查您的主题版本
您可以进入以下页面确认您的主题和 WooFramework 版本:度假村 > 框架
激活主题密钥
安装主题后,请下载并安装 WooCommerce Helper 插件,激活主题密钥。这将在联系支持人员时验证您的网站,并可实现两键更新,以便日后快速升级主题。
更新主题
确保您的主题始终是最新版本。这是主动排除网站问题的最佳方法。请参考 WooCommerce Helper 文档了解更多信息。
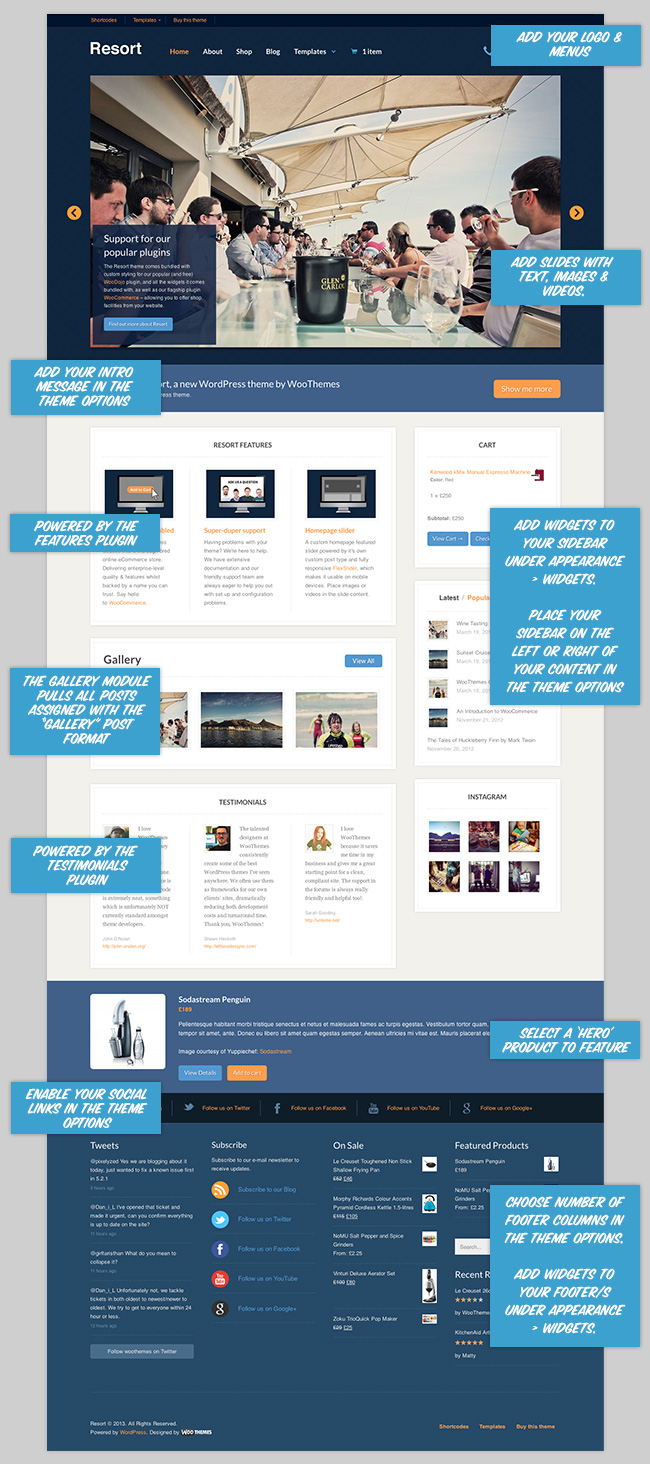
主页概述

度假村主页主题设置
度假村主页采用基于模块的布局,有 5 个可用区域。要启用/禁用这些模块或调整每个模块的设置,请访问度假村 > 设置 > 主页。
5 个主页模块的设置如下:
介绍信息
- 要进行设置,请访问度假村 > 设置 > 主页 > 介绍信息。
- 输入介绍性信息标题、内容、可选按钮标签和按钮应链接的 URL。
- 保存所有更改。
主页内容区可设置为页面内容或最新博客文章。
在主页上添加页面内容
要在主页上添加页面内容,请
- 转到页面 > 添加新内容。
- 添加主页标题和内容。
- 发布页面。
- 转至度假村 > 设置 > 主页 > 内容区域 > 页面内容
- 在下拉菜单中将内容类型设为页面内容。
- 将页面内容设为新创建的页面。
- 要在主页上显示侧边栏,请选择复选框。侧边栏设置将继承全局布局,而不是所选页面的布局。
- 保存所有更改。
在主页上添加博客文章
要在主页上添加博客文章,请
- 转至度假村 > 设置 > 主页 > 内容区域 > 页面内容
- 在下拉菜单中将内容类型设为博客文章。
- 设置要显示的博文数量。
- 要在主页上显示侧边栏,请选择复选框。
- 保存所有更改。
要在主页上不显示类别,请
- 转到度假村”>”设置”>”布局”>”类别排除 – 主页
- 插入要隐藏的类别标题。类别标题可通过右侧标题栏中的 “帖子”>”类别“找到。
- 保存所有更改。
功能
启用功能主页内容:
- 下载、安装并激活功能插件。
- 转到度假村 > 设置 > 主页 > 专题,选择要显示的专题数量。
- 为 “特色 “部分添加标题。
- 保存所有更改。
- 转至功能 > 添加新功能。
- 为您的特色添加标题和描述。
- 添加特色图片
- 发布。
- 重复添加至少 3 个功能,以适当填充主页区域。
图库
图库主页模块由启用了图库格式的帖子驱动。要在单篇文章页面嵌入图库,请使用图库简码,如下所述。
启用图库主页内容:
- 转至度假村 > 设置 > 主页 > 图库,设置要显示的编号和标题。
- 保存所有更改。
- 转到帖子 > 添加新内容。
- 添加标题。
- 选择添加媒体,为帖子添加多张图片。
- 关闭 (X)媒体上传器弹出窗口。
- 插入 [ 图库 ] 短代码*,在页面上插入图库。
- 在右侧边栏添加精选图片。
- 将帖子格式设置为图库。如果没有看到此选项,请检查右上角的 “屏幕选项 “以启用。
- 发布新的图库帖子。
- 重复添加至少 3 个画廊帖子,以适当填充主页区域。
*要了解有关图库简码选项的更多信息,请点击此处查看 WordPress Codex 参考资料:图库简码选项
推荐
启用 “推荐 “主页内容:
- 下载、安装并激活 “推荐 “插件。
- 转到度假村 > 设置 > 主页 > 推荐。
- 为 “推荐 “部分添加标题。
- 保存所有更改。
- 转到推荐 > 添加新内容。
- 添加特色图片或链接到Gravatar电子邮件帐户的电子邮件。特色图片将覆盖 Gravatar 图片。
- 发布。
- 重复添加至少 3 个推荐,以正确填满主页区域。
注意:要显示主页选项,必须将 “设置”>”阅读 “设置为 “您的最新发布”,而不是静态页面。如果将主页设置为静态页面,主页内容/小工具选项将不起作用。
使用小工具化主页

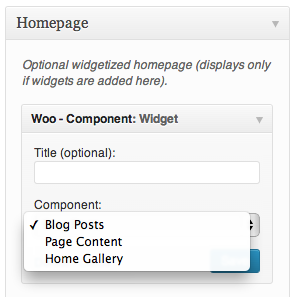
您可以选择使用主页小工具区域来重新排序主页部分。要添加小工具/重新排序主页,请访问外观 >面板中的小工具,然后将小工具拖入右栏的主页小工具区。
Woo – 组件小工具有三个组件可用于主页:博客帖子、页面内容和主页图库。您可以选择设置标题,完成后请务必选择保存。
设置页面内容组件
- 转至度假村”>”设置”>”主页”>”内容区域“,然后从 “页面内容“下拉菜单中选择页面。
- 保存所有更改
- 转到外观 > 部件
- 将Woo – Component小组件拖动到主页小组件区域。
- 可选择设置标题。
- 保存更改。
要进一步了解如何添加小部件,请参阅我们的教程:如何添加小工具使用外观 > 小工具 – 主页小工具区域,一旦您在主页小工具区域添加了小工具,它将自动覆盖默认首页模块和设置。
主页特色滑块
要启用主页精选滑块,请访问 “度假村”>”设置”>”精选滑块”>”滑块内容“。在这里,您还可以设置在主页上显示的幻灯片数量,选择幻灯片组(类别),或是否在视频幻灯片上显示标题或幻灯片的显示顺序。
要编辑主页精选幻灯片的其他设置,请访问度假村 > 设置 > 特色幻灯片 > 幻灯片设置
添加幻灯片:
- 转到幻灯片 > 添加新内容。
- 在主内容区域添加幻灯片内容,包括标题和说明。
- 为幻灯片添加特色图片。
- 向下滚动,查看Resort Custom Settings(度假村自定义设置)中的其他选项,查看链接到的 URL 或添加视频嵌入代码。
- 发布幻灯片以保存。
请注意度假村首页特色幻灯片不使用 WooSlider 插件,尽管它使用了类似的功能。购买并安装 WooSlider 插件后,幻灯片菜单选项将显示为幻灯片。如果您想在商业页面模板上显示特色滑块,则需要使用该插件。


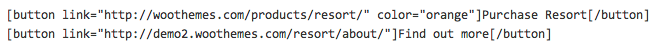
度假村主页幻灯片演示还包括两个按钮,它们是用以下简码放置的:

要了解有关简码的更多信息,请点击此处查看我们的教程:简码
商业页面模板
度假村附带一个有用的商业页面模板,可帮助您在网站上显示更多内容,包括支持 WooSlider 插件。您必须单独购买 WooSlider 插件,才能在商务页面模板上使用该插件。
转到度假村 > 设置 > 业务模板,选择您希望显示的业务页面模块。
设置业务页面模板:
- 转至页面 > 添加新内容。
- 添加标题和页面内容。
- 转到页面属性 >发布模块下方的模板,选择业务页面模板。
- 发布页面。
将业务页面模板设为主页
要将业务页面模板设为主页,请进入设置 > 阅读,选择静态页面-首页作为新创建的业务页面(而不是最近发布的文章设置)!在 “阅读“设置中手动设置静态首页将禁用首页小部件区域和首页主题选项设置。
要了解有关模板的更多信息,请点击此处观看我们的视频教程:页面模板
在商务页面模板中加入 WooSlider
商务页面模板滑块使用WooSlider “附加图片 “幻灯片类型。购买、下载并激活 WooSlider 后,您就可以在商业页面模板中使用该滑块了:
- 转到度假村 > 设置 > 业务模板,选择显示 WooSlider。
- 接下来,转到页面 > 编辑,为新创建的业务页面添加图片。
- 选择添加媒体。
- 上传任意数量的图片。
- 关闭 (X)弹出的媒体上传窗口。
- 最后,选择 “更新 “保存更改。
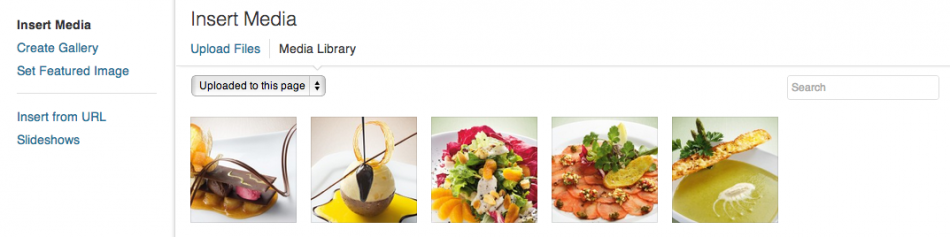
专业提示!在新的 WordPress 3.5+ 媒体上传器中,您可以从下拉菜单中选择上传到此页面,这样就可以只查看上传到此页面的图片,从而在特色滑块中使用(见下文)。如果愿意,还可以从这里拖放图片重新排序。

WooCommerce 主题设置
要查看以下 WooCommerce 主页选项,请访问度假村 > 设置 > WooCommerce > 常规。
- 上传自定义占位符,以便在没有产品图片时显示。
- 在主导航中显示购物车链接。
- 启用/禁用标题中的产品搜索。
产品档案
要调整产品档案页面的设置,请访问度假村 > 设置 > WooCommerce > 产品档案。
选择是否隐藏侧边栏(以全宽方式显示产品档案页面)、在页面上显示多少产品栏和产品。
产品详细信息
要调整单个产品页面的设置,请访问度假村 > 设置 > WooCommerce > 产品详细信息。

选择是否显示产品描述/评论标签、相关产品以及相关产品的数量。相关产品由产品类别/标签决定。要对相关产品进行分组,请将它们添加到相同的类别/组中。
图片尺寸
以下是 Resort 使用的理想图片尺寸。较大的图片将动态调整大小以适应,而较小的图片将拉伸至更大以适应。产品图片将缩放宽度和高度,不会裁剪成正方形。为了最大限度地控制图片尺寸,最好在上传前将图片保存为精确尺寸!我们不建议您使用 CSS 强行调整滑块或产品图片的高度,因为这会破坏主题图片的响应性。相反,最好在上传前将滑块/产品图片保存为相同的高度。
推荐图片尺寸
- 精选滑块/WooSlider 商业滑块建议最小宽度:1140px – 高度将根据实际情况调整
- 图库精选图片:210px x 146px
- 功能和推荐图标图像:60px x 60px
- 博客文章图片最大宽度:676px
WooCommerce 产品图片
要调整商店图片设置,请访问WooCommerce > Settings > Product > Product Image Options,然后滚动到页面底部,找到图片大小设置。如果您在上传图片后更改了这些设置,则必须重新生成缩略图才能使更改生效。
要了解有关 WooCommerce 产品图片的更多信息,请参阅此处的更多文档:添加产品图片和图库》和《使用适当的产品图片尺寸》。
精选博客图片
要设置博客页面的精选博客图片大小,请访问请注意:博客精选图片只会显示在博客页面上。如果您希望在单篇文章页面上显示图片,则应在文章中插入图片。
要了解有关精选图片的更多信息,请参阅我们的教程:精选图片
订阅和连接
度假村主题的订阅和连接功能可通过订阅和连接小工具以及页脚区域上方的特殊订阅和连接区域用于单篇文章页面。
要在单篇文章页面添加社交媒体图标,请访问度假村”>”设置”>”订阅和连接”>”设置”,然后选择 “启用订阅和连接–单篇文章“。
要在页脚区域上方添加社交媒体图标,请转至度假村 > 设置 > 订阅和连接 > 设置,然后选择启用订阅和连接 – 页脚上方。
要设置订阅和连接,请访问
- 订阅和连接 > 连接设置,将图标链接到每个社交媒体页面。
- 订阅和连接”>“设置“在 “订阅和连接 “框中启用相关文章(如下示例)。
- 订阅和连接 > 订阅设置,设置电子邮件订阅表单。
- 度假村 > 设置 > 常规设置 > 订阅设置,输入首选 RSS 源 URL。
下面是启用了相关文章的单篇文章页面上的 “订阅和连接 “面板示例:
以下是订阅与连接小工具的示例:
以下是页脚上方订阅与连接区域的示例:
联系页面
要设置联系页面

- 转到页面 > 添加新内容
- 给联系页面加上标题
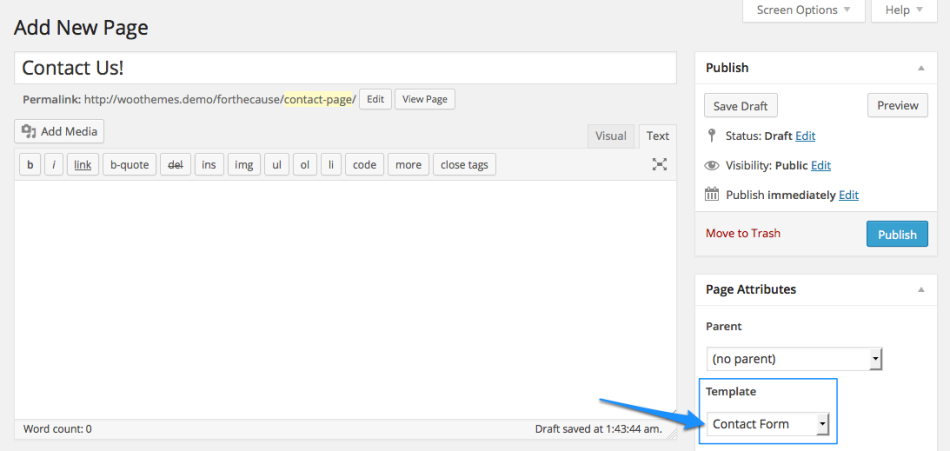
- 转到页面属性 >发布模块下方的模板,选择联系页面模板。
- 发布页面。
- 转到度假村 > 设置 > 联系页面,输入联系表单电子邮件地址。
- 在这里,您还可以启用信息面板(见下文),并启用订阅和连接面板以显示您的社交图标(见演示示例)
- 完成后,请确保保存所有更改。
要了解有关页面模板的更多信息,请点击此处观看我们的视频教程:页面模板
标题中的联系电话号码
要启用页眉中的联系电话号码,请转到度假村 > 设置 > 版面 > 版面设置,然后选择复选框。

要插入电话号码,请转至度假村 > 设置 > 联系页面,然后选择复选框启用联系信息面板,这将滑动下拉联系信息字段,您可以在其中输入电话号码。如果不想在联系页面上显示其他联系信息,则无需启用此选项。完成后不要忘记保存所有更改。如果您想更改 “请致电我们 “的文字,请参阅我们的论坛教程,了解如何快速翻译本地化网站文字。
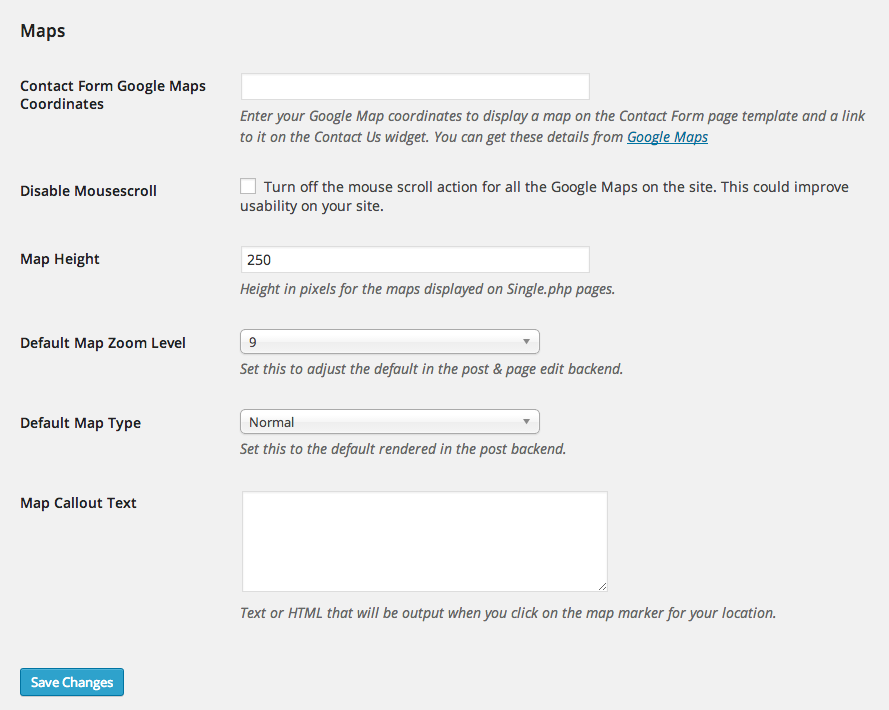
联系页面地图

设置 Google 地图:
- 输入您的 Google 地图坐标。例如:-33.924868,18.424055 –要找到谷歌坐标,请在谷歌地图上搜索您的位置,右击图钉并选择 “这里是什么”。这将在搜索框中输入谷歌坐标。
- 可选择禁用网站上所有谷歌地图的鼠标滚动功能。这可以提高网站的可用性。
- 设置地图高度。
- 设置默认缩放级别。
- 选择地图类型:普通、卫星、混合或地形。
- 输入地图呼出文本,以便在您点击您所在位置的地图标记时显示。
自定义度假村小工具
除了上文提到的 Woo – Component 小工具外,度假村主题还包含 5 个自定义小工具。以下是其他 5 个自定义小工具:
- Woo – 广告位
- Woo – 博客作者信息
- Woo – 嵌入/视频
- Woo – Flickr
- Woo – 订阅/连接
要进一步了解如何添加小工具,请参阅我们的教程:如何添加小工具

评论(0)