
Woothemes Hustle WooCommerce 主题
Hustle 主题包括对 WooCommerce、Features 和 Testimonials 插件的支持。注:该产品已退市,不再出售。文档不再更新。
安装主题
要了解如何安装主题,请参阅我们的文档:安装主题
检查主题版本
您可以进入以下页面确认您的主题和 WooFramework 版本:Hustle > 框架
激活主题密钥
安装主题后,下载并安装 WooCommerce Helper 插件,激活主题密钥。这将在联系支持人员时验证您的网站,并可实现 2 键更新,以便快速升级主题。
更新主题
确保您始终拥有最新版本的主题非常重要。请参阅 WooCommerce Helper 文档了解更多信息。
菜单
本主题包含两个菜单位置:
- 主菜单– 位于徽标下方的菜单。
- 顶部菜单– 主题顶部较小的菜单区域。
要设置菜单,请访问外观 > 菜单
设置页眉
页眉包括徽标或网站标题、主导航和购物车图标(用于 WooCommerce)。

自定义徽标
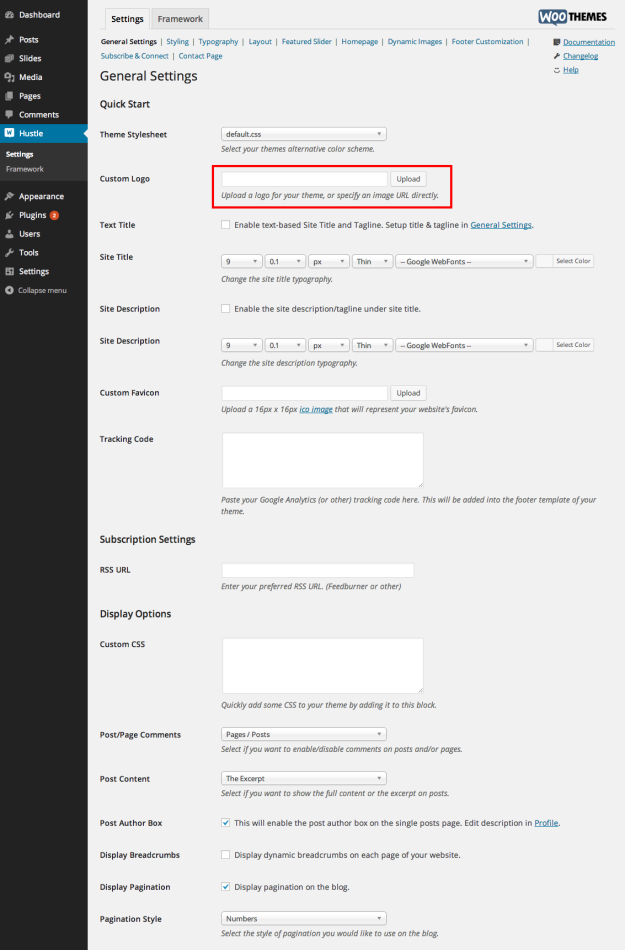
要设置自定义徽标图像,请访问:
Hustle> 设置 > 常规设置 > 快速入门 > 自定义徽标

- 点击上传按钮上传徽标图像。
- 上传徽标文件 – 最好是 .png 或 .jpg 文件
- 选择 “使用此图片“按钮。
- 然后在主题设置中保存所有更改。
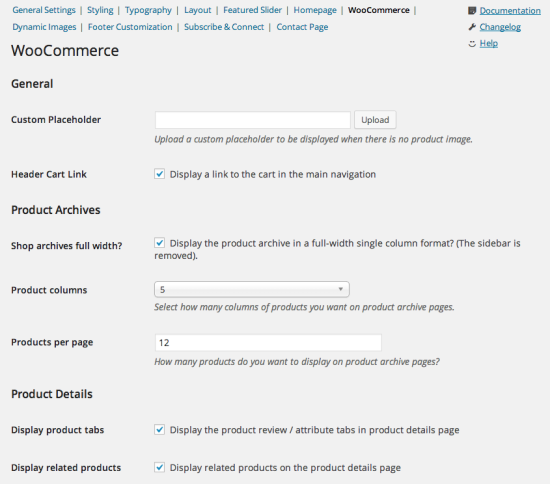
在页眉显示购物车
要启用购物车,请访问:
Hustle> 设置 > WooCommerce > 常规

- 根据您的偏好启用或禁用。
- 在主题设置中保存所有更改。
设置主页
如果运行的是 WooCommerce,您可以在主页选项中找到控制介绍信息、博客文章、促销区域和特色产品的设置。Hustle 还支持特色和推荐插件。
创建页面并将其设置为使用主页模板后,您需要告诉 WordPress 将其用作网站主页。在仪表板中导航到 “设置”>”阅读“。在 “首页显示 “部分选中 “静态页面 “选项,并从下拉菜单中选择您刚刚创建的页面,然后保存设置。
要启用或禁用主页显示内容,请访问:
Hustle> 设置 > 主页 > 主页设置。
介绍性信息
通过在主题设置中启用欢迎词,您可以撰写一条出现在网站中心位置的欢迎词。您还可以为介绍性信息提供链接和背景图片。

要设置介绍信息,请访问:
Hustle > 设置 > 主页 > 介绍信息
WOOTHEMES HUSTLE WOOCOMMERCE 主题 特色产品
要显示特色产品,您需要安装 WooCommerce 插件,设置产品并将其标记为特色产品。
要启用特色产品,请访问:
Hustle> 设置 > 主页 > 特色产品
- 选择要显示的产品数量。
- 为主页的特色产品部分加上标题。
- 在主题设置中保存所有更改。
要为产品设置特色图片,请查看如何设置特色图片。
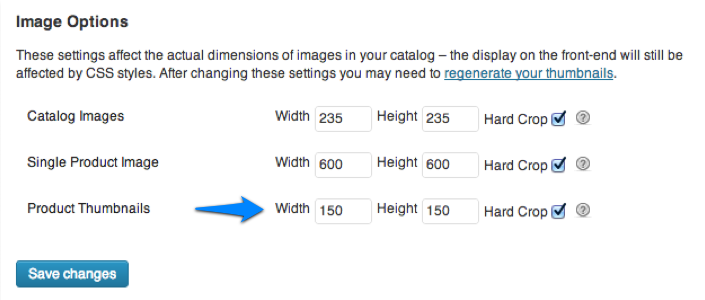
您的产品图片缩略图设置必须具有相同的宽度和高度,并在WooCommerce > Settings > Catalog(WooCommerce > Settings > Catalog)中设置为硬裁剪,以使产品图片完全居中。如果您更改了这些设置,就必须运行重新生成缩略图插件,将图片重新保存为正确的比例。

设置滑块
Hustle 有一个使用“幻灯片 “自定义帖子类型内容的内置特色滑块。不过,滑块的位置与你想象的不同。如果启用,它将显示在特色产品下方,如果启用了功能,还将显示在功能中。
要设置滑块,请访问:
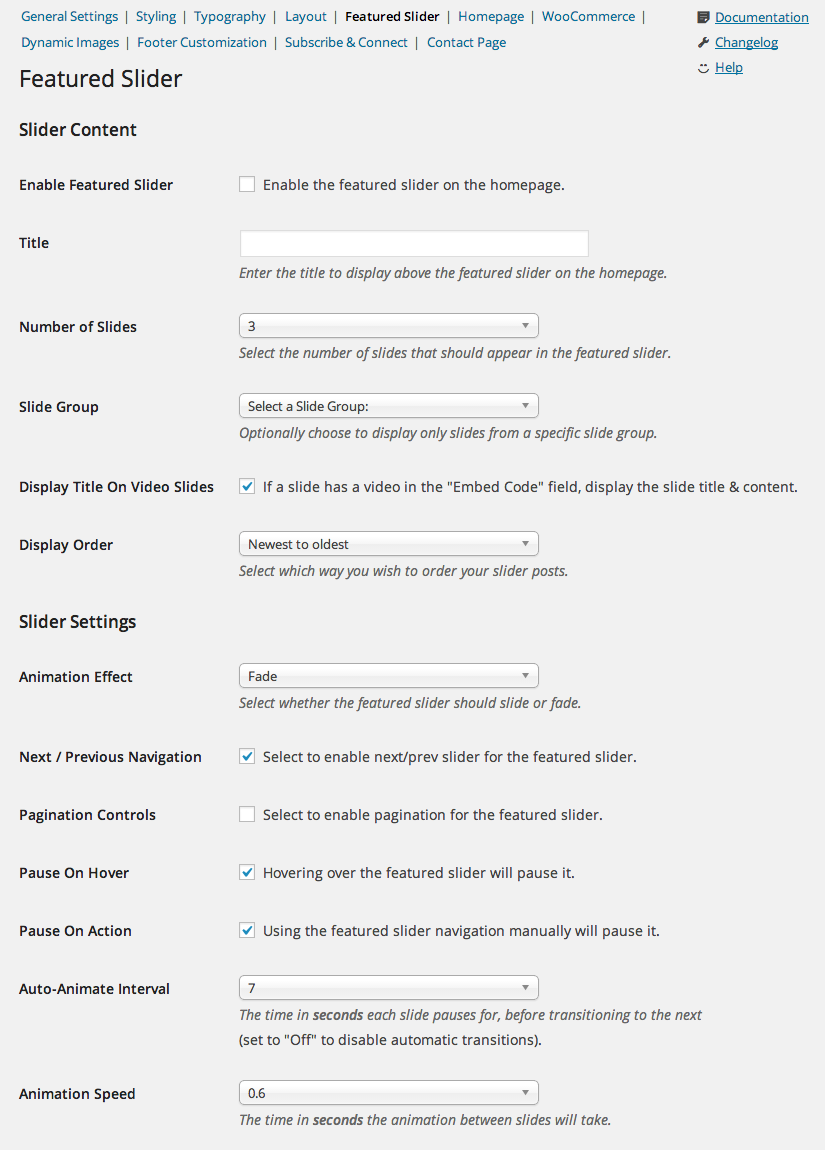
Hustle> 设置 > 特色滑块 > 滑块内容

- 启用或禁用顶部的滑块。
- 选择要显示的幻灯片数量。
- 如果使用我们的 WooSlider 插件,选择要在主页上显示的幻灯片组。
- 在主题设置中保存所有更改。
要查看其他特色幻灯片设置,请访问:
Hustle> 设置 > 特色幻灯片 > 幻灯片设置
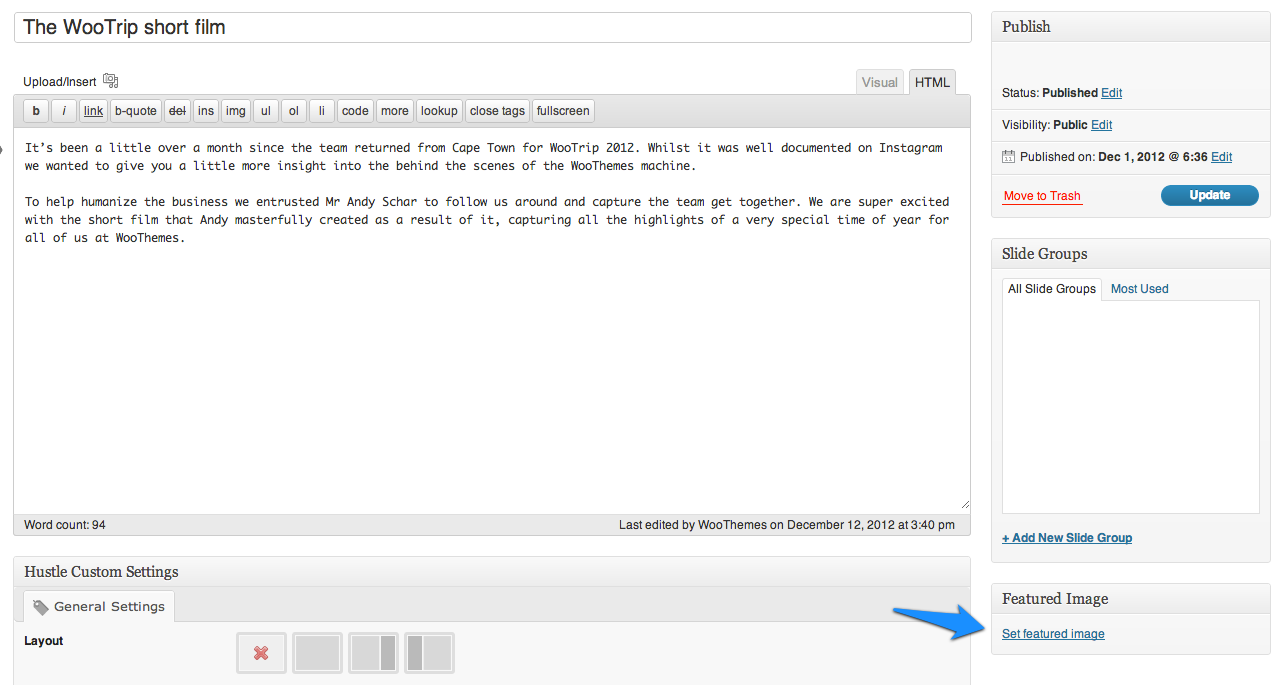
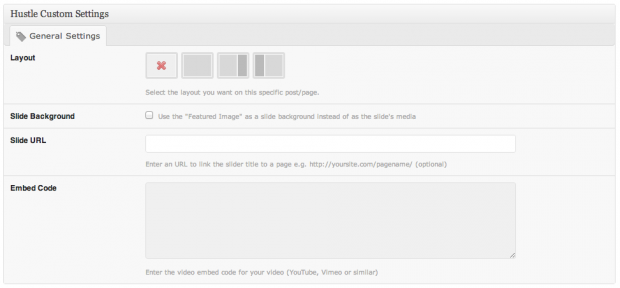
要为特色滑块创建新幻灯片,请访问:
幻灯片 > 添加新幻灯片

- 为幻灯片帖子添加标题和内容。
- 添加特色图片。
- 可直接在内容中添加视频,或使用嵌入字段。
- 启用 “幻灯片背景“复选框,在图片上叠加显示幻灯片文本。

博客文章
要在主页上显示博客文章,请访问:
Hustle> 设置 > 主页 > 博客文章
- 选择要显示的帖子数量。
- 输入博客区部分的标题。
- 如果内容类型设置为 “博客文章”,可选择要显示的文章类别。
- 在主题设置中保存所有更改。
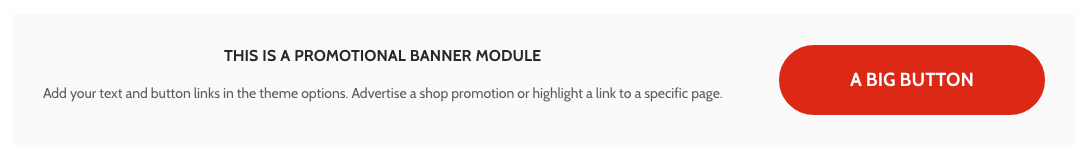
推广
创建一个简短的促销信息,并在主页上添加一个链接。您可以将其用于博客上的赠品活动、展示最新的作品集文章或宣布最新添加的产品。

要启用促销信息,请访问:
Hustle> 设置 > 主页 > 促销
- 为促销信息编写标题。
- 编写有关促销的简短描述。
- 给按钮贴标签。
- 粘贴按钮应链接的 URL。
- 在主题设置中保存所有更改。
主页功能
要激活功能,您需要安装 Features by WooThemes 插件。安装插件后,进入Hustle > Settings > Homepage > Features 设置这些选项:
- 选择要显示的功能数量。
- 为功能部分设置标题。
主页推荐
要激活 “推荐”,您需要安装 Testimonials by WooThemes 插件。安装插件后,进入Hustle > Settings > Homepage > Testimonials 设置 这些选项:
- 选择要显示的推荐信数量。
- 为推荐信部分设置标题。
小部件化主页

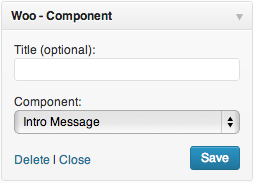
使用Woo – Component小组件和主页小组件区域,自定义主页各部分的布局。
将Woo – Component 部件拖入主页部件区域,即可在主页上添加您想要的各个部分。
如果您想在该小组件区域显示功能或推荐,请分别使用名为功能和推荐的专用小组件。
设置功能
[insert name=”features-plugin”] (插入名称)。
设置推荐
[insert name=”testimonials-plugin”] 自定义 Hustle 小部件
自定义 Hustle 小工具
该主题包含 7 个自定义小部件,可添加到任何小部件区域。Hustle 还包括许多 WooDojo 小工具的样式。
自定义 Woo 小工具包括
- Woo – 广告位
- Woo – 搜索
- Woo – Flickr
- Woo – 博客作者信息
- Woo – 嵌入/视频
- Woo – 订阅/连接
- Woo – 组件
要了解有关如何添加小工具的更多信息,请参阅我们的教程:如何添加小工具

评论(0)