
woothemes 枢纽电子商务主题
枢纽
欢迎使用 Hub!该主题包含一个商业页面模板,并支持 WooCommerce、Features、Testimonials 和 Our Team 插件!注:该产品已退市,不再出售。文档不再更新。
安装主题
要了解如何安装主题,请参阅我们的文档:安装主题
检查主题版本
您可以进入以下页面确认您的主题和 WooFramework 版本:枢纽 > 框架
激活主题密钥
安装主题后,请务必下载并安装 WooCommerce Helper 插件,以激活主题密钥。这将在联系支持人员时验证您的网站,并可实现两键更新,以便日后快速升级主题。
更新主题
确保您始终拥有最新版本的主题非常重要。请参考 WooCommerce Helper 文档了解更多信息。
woothemes 中心的 WooCommerce 主题
添加徽标
在为网站添加徽标时,您有两种选择。您可以使用基于文本的网站标题和可选标语,也可以使用基于图片的徽标。
要启用基于文本的网站标题和标语,请执行以下操作
- 转到设置 > 常规,输入网站标题和标语。
- 转到Hub > Settings(枢纽)> General Settings(常规设置)> Quick Start(快速启动),然后选中复选框以启用基于文本的网站标题和标语。
- 可选择启用网站描述并调整排版设置。
- 保存所有更改。
上传您自己的基于图像的徽标:
- 转到枢纽 > 设置 > 常规设置 > 快速启动 > 自定义徽标。
- 上传徽标图片–建议使用 .jpg 或 .png。
- 保存所有更改。
配置主页
主页设置
从 Hub 1.2.0+ 版本开始,要自定义主页组件的显示顺序,必须首先下载并安装主页控制插件。

请阅读主页控制文档,了解更多设置方法。
使用主页控制插件,您可以启用/禁用不同的内容组件:
- 介绍信息
- 热门帖子
- 推荐(需要推荐插件)
- 最新文章
- 我们的团队(需要我们的团队插件)
然后可以进一步配置这些组件:
woothemes hub woocommerce 主题
介绍部分

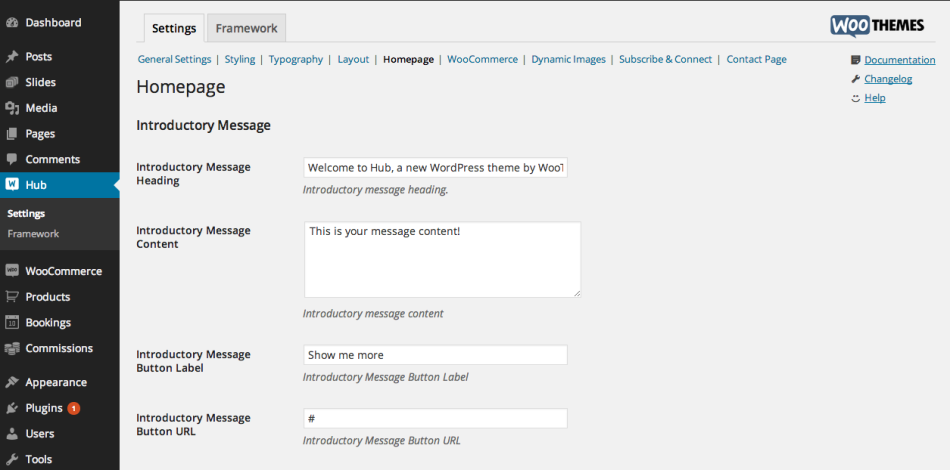
要配置主页上的介绍信息,请访问Hub > 设置 > 主页 > 介绍信息。您可在此添加标题、信息、按钮标签和按钮目的地。

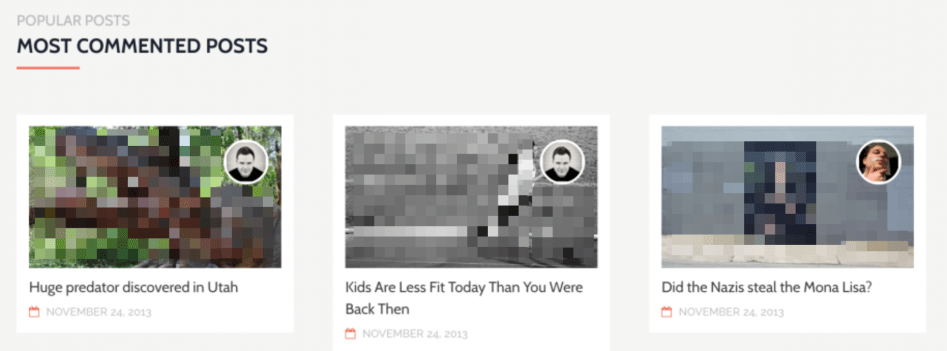
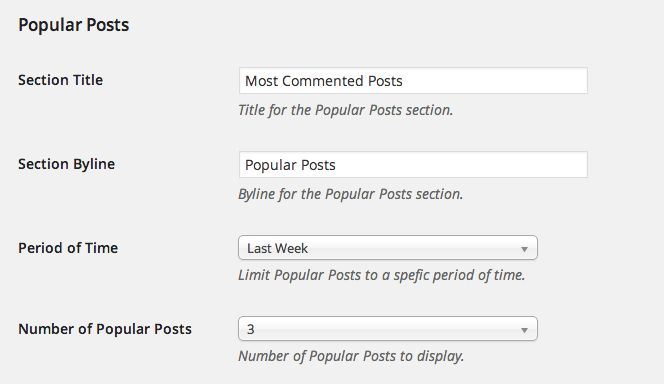
热门文章

热门帖子由帖子的评论数量决定。
转到枢纽 > 设置 > 主页 > 热门文章,配置栏目标题、标题、时间段和文章数量。
时间段指定了热门帖子的过去时间。

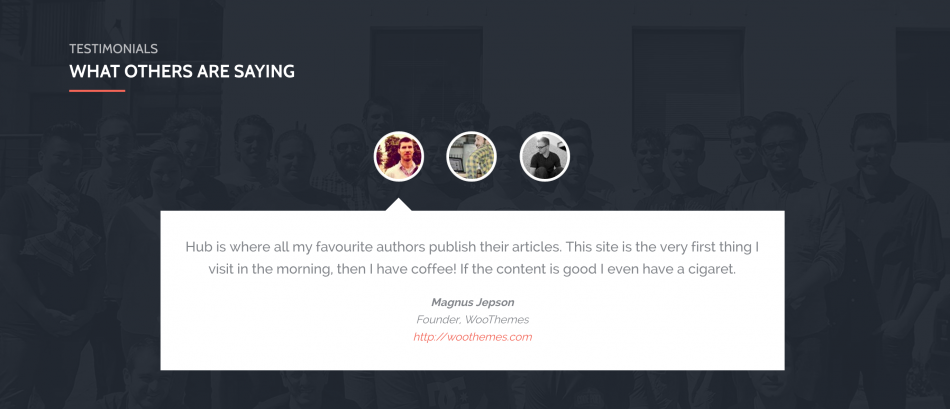
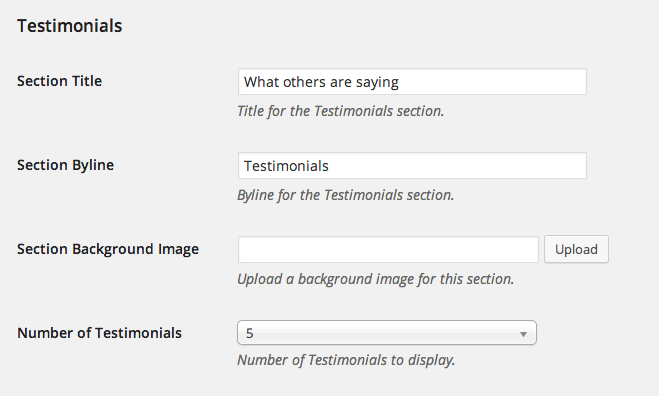
推荐

要了解如何设置 “推荐”,请参阅此处的文档:推荐文档
要配置主页推荐设置,请访问枢纽 > 设置 > 主页 > 推荐。在这里,您可以指定标题、署名、可选 背景图片和要显示的推荐信数量。您设置的显示数量将显示 “x “个最近发布的推荐。 WOOTHEMES HUB WOOCOMMERCE 主题

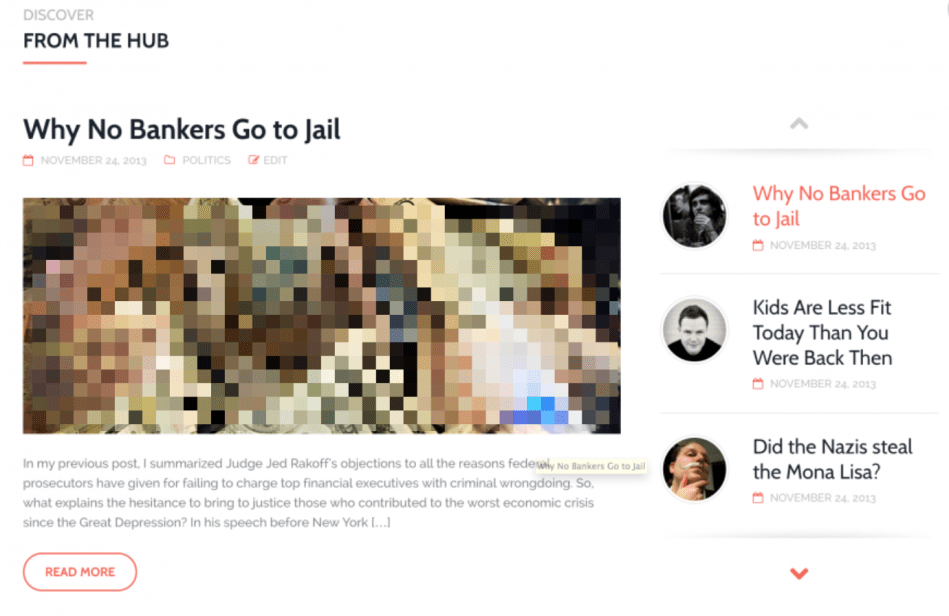
最近发表的文章

要配置主页 “最近发表的文章 “设置,请访问枢纽 > 设置 > 主页 > 最近发表的文章。您可以在此指定标题、署名和要显示的文章数量。帖子将显示 “x “个最近发表的帖子。

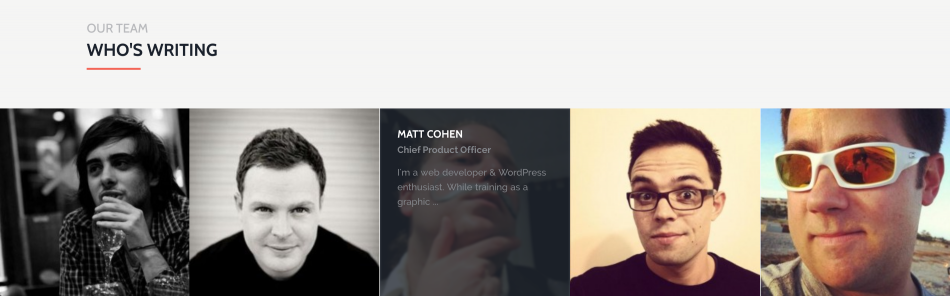
我们的团队

要了解如何设置我们的团队插件,请参阅此处的文档:我们的团队文档
要配置主页 “我们的团队 “设置,请访问枢纽 > 设置 > 主页 > 我们的团队。您可以在此指定标题、署名和要显示的团队成员数量。

WooCommerce 主题选项
如果您想建立 WooCommerce 商店,必须先下载并安装 WooCommerce。
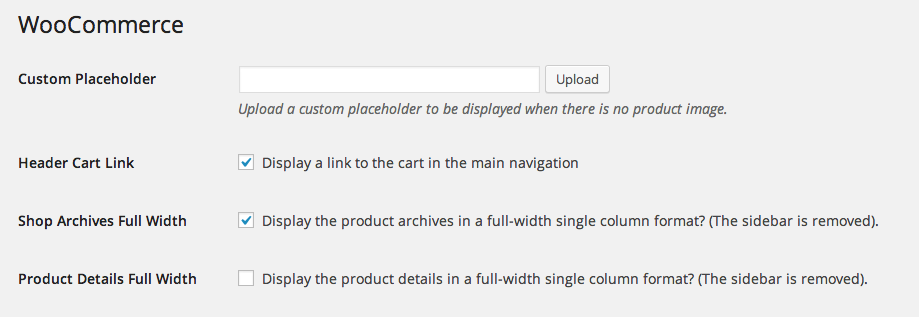
安装完成后,请访问以下页面配置 WooCommerce 主题选项:Hub > Settings > WooCommerce配置以下选项:

- 上传自定义占位符,以便在没有产品图片时显示。
- 标题购物车链接,显示在主导航中。
- 商店档案全宽– 指定是否全宽显示产品档案。
- 产品详细信息全宽– 指定是否全宽显示所有产品详细信息页面,移除侧边栏。
商业页面模板
Hub 附带一个实用的商业页面模板,可帮助您在网站上显示更多内容,包括支持 WooSlider 功能和推荐插件。您必须单独购买 WooSlider 插件,才能在商业页面模板上使用它。
转到Hub > 设置 > 布局 > 业务模板,选择您希望显示的业务页面模块。
设置业务页面模板:
- 转到页面 > 添加新内容。
- 添加标题和页面内容。
- 转到页面属性 >发布模块下方的模板,选择业务页面模板。
- 发布页面。
将业务页面模板设为主页
要将业务页面模板设为主页,请转到设置”>”阅读”>”首页显示“,然后选择 “静态页面”>”首页 “作为新创建的业务页面(而不是最近发表的文章设置)!在 “阅读“设置中手动设置静态首页,将禁用首页小部件区域和首页主题选项设置。如果要使用部件化主页,您必须将 “最近发表的文章 “设置为主页。
要了解有关模板的更多信息,请点击此处观看我们的视频教程:页面模板
在商业页面模板中加入 WooSlider
商务页面模板滑块使用WooSlider – Attached Images幻灯片类型。购买、下载、安装并激活 WooSlider 后,您就可以在商业页面模板中使用该滑块了:
- 转到Hub > Settings > Layout > Business Template,选择Display WooSlider。
- 接下来,转到页面 > 编辑,为新创建的企业页面添加图片。
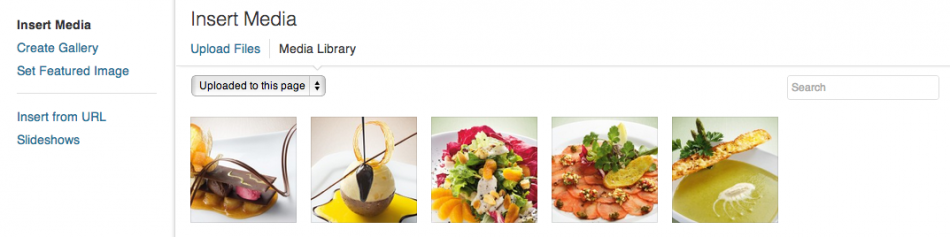
- 选择添加媒体。
- 上传任意数量的图片。每张图片将创建一个新幻灯片。
- 关闭 (X)弹出的 “媒体上传 “窗口。
- 最后,选择 “更新 “保存更改。
专业提示!在新的 WordPress 3.5+ 媒体上传器中,您可以从下拉菜单中选择上传到此页面,这样就可以只查看上传到此页面的图片,从而在特色滑块中使用(见下文)。如果需要,可以从这里拖放图片重新排序。

图片尺寸
以下是用于 Hub 的理想图片尺寸。较大的图片将动态调整大小以适应,而较小的图片将拉伸至更大以适应。产品图片将缩放宽度和高度,不会裁剪成正方形(除非您使用WooCommerce > Settings > Product > Product Image Options 中的 “Hard Crop”(硬裁剪)设置)。为了更好地控制图片尺寸,最好在上传前将图片保存为精确尺寸!我们不建议您使用 CSS 强行调整滑块或产品图片的高度,因为这会破坏主题图片的响应性。请注意!我们不建议您使用 CSS 强加滑块或产品图片的高度,因为这会破坏主题图片的响应性。相反,最好在上传前将滑块/产品图片保存为相同的高度。
建议图片尺寸
- 博客精选图片建议最小宽度:825px
- 推荐首页背景图片建议最小宽度:1600px
- 我们的团队特色图片建议最小宽度: 355px
- WooSlider 商业滑块建议最小宽度:1200px – 高度将根据需要调整
特色博客图片
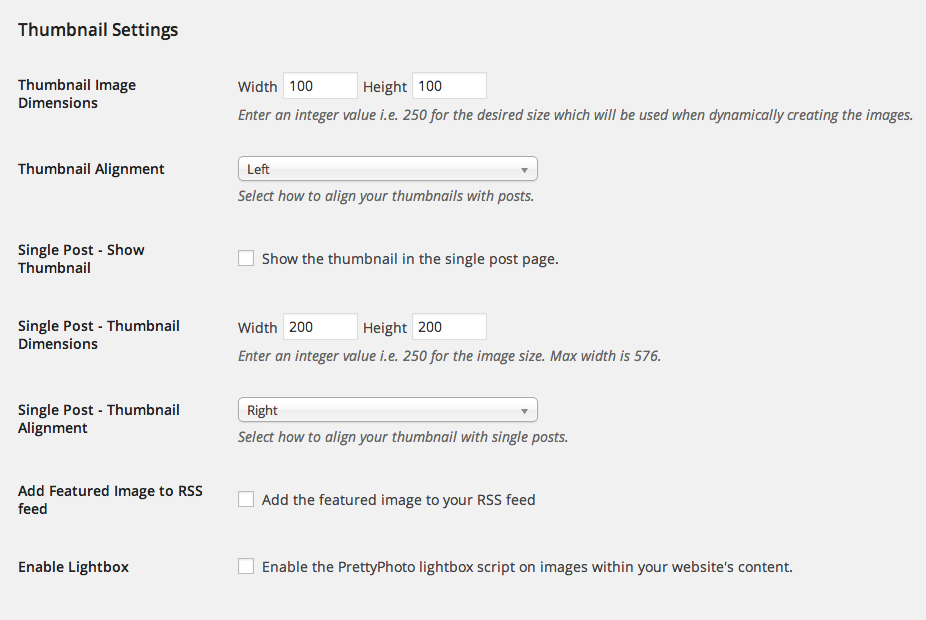
要为缩略图和单篇文章图片设置博客精选图片大小,请访问枢纽 > 设置 > 动态图片 > 缩略图设置。
如果您想让您的特色博客图像与 Hub 演示相同,请访问集线器 > 设置 > 动态图像 > 缩略图设置,输入以下缩略图设置:

- 缩略图尺寸:825px x 350px
- 单篇文章 – 缩略图尺寸:825px x 350px
要了解有关精选图片的更多信息,请点击此处查看我们的教程:精选图片
WooCommerce 产品图片
要调整商店图片设置,请访问WooCommerce > Settings(设置) > Product(产品) > Product Image Options(产品图片选项);滚动到页面底部即可找到图片大小设置。如果您在上传图片后更改这些设置,您必须重新生成缩略图才能使更改生效。由于存档商店页面上的产品布局,方形产品图片效果最佳。这可以通过使用 WooCommerceHard Crop功能并为宽度和高度设置相同的像素尺寸来实现。
以下是演示中的 WooCommerce 图片大小设置:
- 目录图片:388px x 388px
- 单个产品图片:365px x 365px
- 产品缩略图112px x 112px
要了解有关 WooCommerce 产品图片的更多信息,请参阅此处的更多文档:添加产品图片和图库以及此处 使用适当的产品图片尺寸如果您希望支持 HiDPI(视网膜)屏幕,则应将上述所有尺寸值加倍。
订阅和连接
Hub 主题的订阅和连接功能可通过订阅和连接小工具以及页脚区域上方的特殊订阅和连接区域用于单篇文章页面。
要在单篇文章页面添加社交媒体图标,请访问枢纽 > 设置 > 订阅与连接 > 设置,然后选择启用订阅与连接 – 单篇文章。

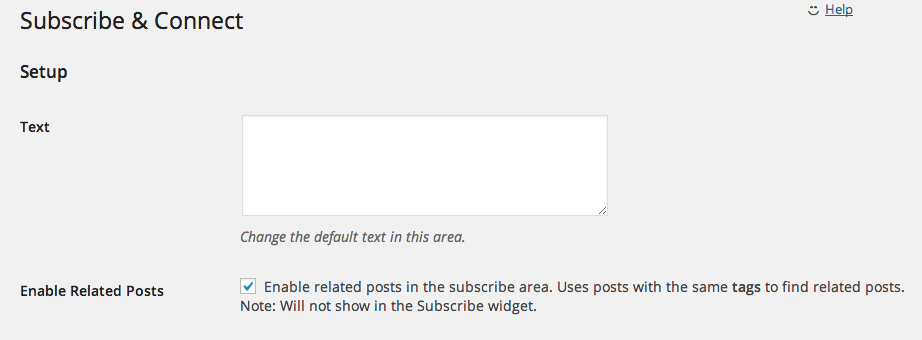
要设置订阅和连接,请访问
- 订阅和连接 > 连接设置,将图标链接到每个社交媒体页面。
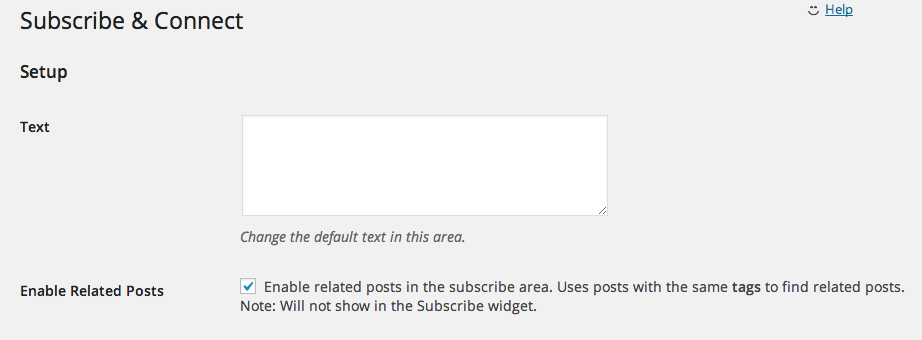
- 订阅和连接”>“设置“在 “订阅和连接 “框中启用相关文章(如下示例)。
- 订阅和连接 > 订阅设置,设置电子邮件订阅表单。
- 枢纽 > 主题选项 > 常规设置 > 订阅设置,输入首选 RSS 源 URL。
联系页面
设置联系页面:



- 转到页面 > 添加新内容
- 为联系页面添加标题
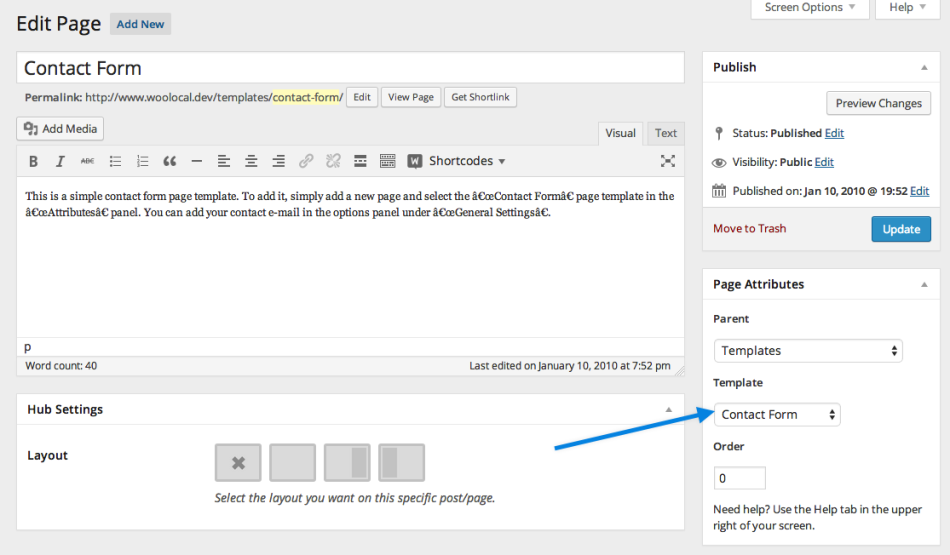
- 转到页面属性 >发布模块下方的模板,选择联系页面模板。
- 发布页面。
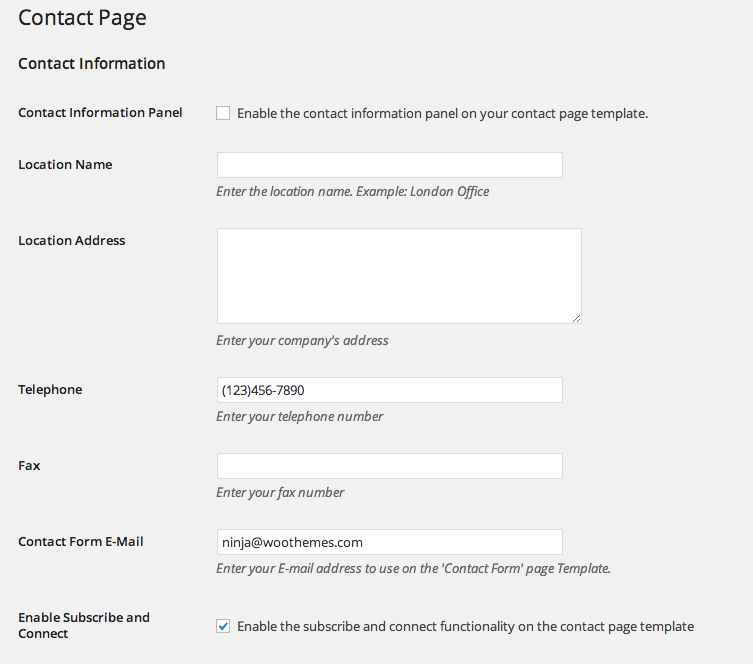
- 转到枢纽 > 设置 > 联系页面,输入联系表单电子邮件地址。
- 您还可以在此启用信息面板(见下文),并启用订阅和连接面板以显示社交图标。
- 完成后,请确保保存所有更改。

要了解有关页面模板如何工作的更多信息,请点击此处观看我们的视频教程:页面模板
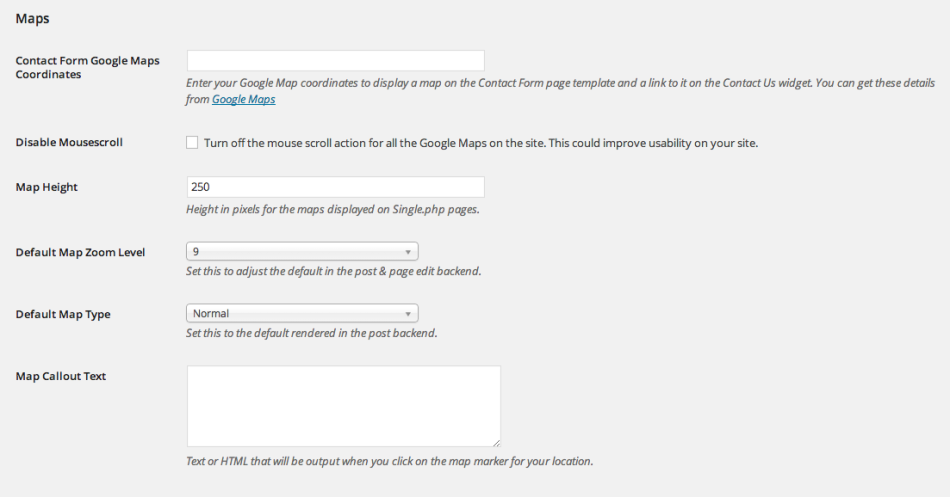
联系页面地图

设置 Google 地图:
- 输入您的 Google 地图坐标。例如:-33.924868,18.424055 –要查找谷歌坐标,请在谷歌地图上搜索您的位置,右击图钉并选择 “What’s Here”(这里有什么)。这将在搜索框中输入谷歌坐标。
- 可选择禁用网站上所有谷歌地图的鼠标滚动功能。这可以提高网站的可用性。
- 设置地图高度。
- 设置默认缩放级别。
- 选择地图类型:普通、卫星、混合或地形。
- 输入地图呼出文本,以便在点击您所在位置的地图标记时显示。
自定义 Hub 小工具
除了上文提到的 Woo – Component 部件外,Hub 还包含 5 个自定义部件。以下是其他 5 个自定义小工具:
- Woo – 广告位
- Woo – 博客作者信息
- Woo – 嵌入/视频
- Woo – Flickr
- Woo – 订阅/连接
要进一步了解如何添加小工具,请参阅我们的教程:如何添加小工具
相关链接
- 安装主题
- 如何更新主题
- 下载主题演示内容
- 主题选项
- 简码
- 菜单
- 添加小工具
- 页面模板
- 功能插件
- 推荐插件
- 特色图片
- 移除 WooThemes 页脚信用值
- 使用 Firebug 编辑主题 CSS
- 翻译您的主题
- 使用 WooThemes 支持资源

评论(0)