
WooCommerce 云变焦
- 从您的 WooCommerce 账户下载.zip 文件。
- 转到 WordPress 管理 > 插件 > 添加新插件,然后用 “选择文件“将下载的文件与插件一起上传。
- 立即安装 并 激活扩展。
设置和配置
启用/禁用 “云教授”,点击 “启用”,然后点击 “保存”,图像缩放现在就可以在单个产品页面上使用了。
WooCommerce 云缩放
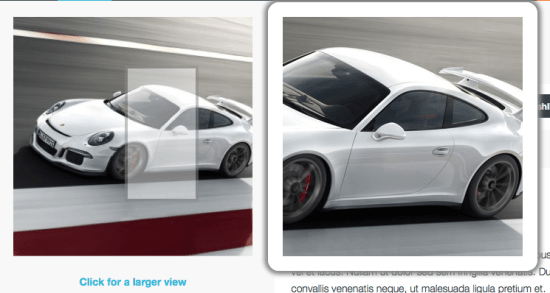
图片提示
要使图片缩放有效,您必须获得足够大的优质图片,以便客户能够真正看到细节。
如果您的图片都是 300px x 300px,您将无法从缩放效果中获益。
WooCommerce 云缩放
自定义缩放窗口

如果您想更改缩放窗口的样式,可以覆盖默认的 CSS 文件。
要使用自己版本的 CSS 文件而不是内含的 CSS 文件,请执行以下操作
- 在您的主题文件夹(wp-content/themes/YOUR-THEME-NAME/)中创建一个名为 professor_cloud 的文件夹
- 将现有的 CSS 文件复制到该文件夹中(最终结果为 wp-content/themes/YOUR-THEME-NAME/professor_cloud/woocomm-professor-cloud.css )
- 现在随心所欲地编辑 woocomm-professor-cloud.css 文件。
故障排除
主图片上不断出现 “加载中…
停用图像缩放设置中的缩放选项,这个问题是由于 TimThumb 权限不正确造成的。如果缩放在关闭缩放选项的情况下仍能正常工作,您就应该这样使用它;如果您需要使用 TimThumb 才能使缩放正常工作,那么您就需要通过 FTP 访问目录并更改文件夹权限。
无缩放!
图片缩放脚本文件是最后加载的文件之一,这意味着如果其他脚本出错,它就会受到影响。如果缩放不起作用,则应打开控制台重新加载页面并查找错误。
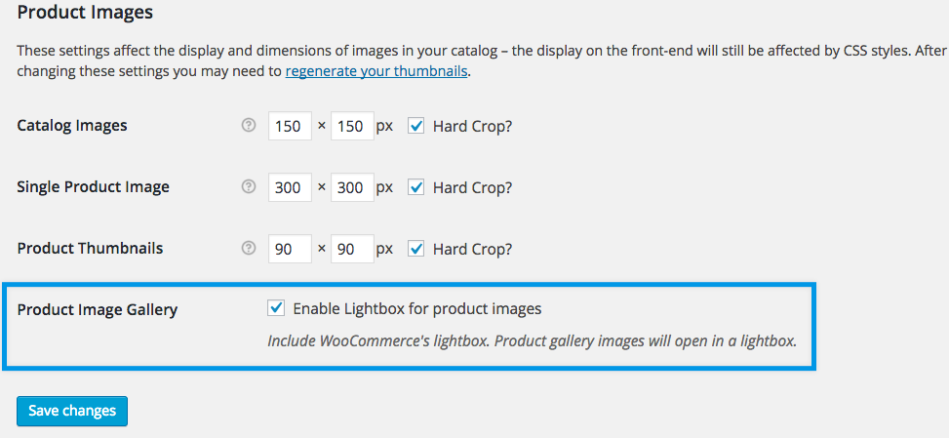
如果没有错误,请转到WP 管理 > WooCommerce > Settings > General > Products > Display > Product Images。确保已选中启用灯箱。

缩放窗口中的主图片有多个副本
基本上是您的主图片太小了。图像缩放 2.0.0 版已通过拉伸图像以适应窗口来纠正这一问题,但您应加载更大的图像以避免失真。
问题与支持
购买前有问题?请填写此售前表格。
已经购买但需要帮助?请通过帮助台联系我们的工程师。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)