
WooCommerce 2Checkout 在线结账
2Checkout 在线结账
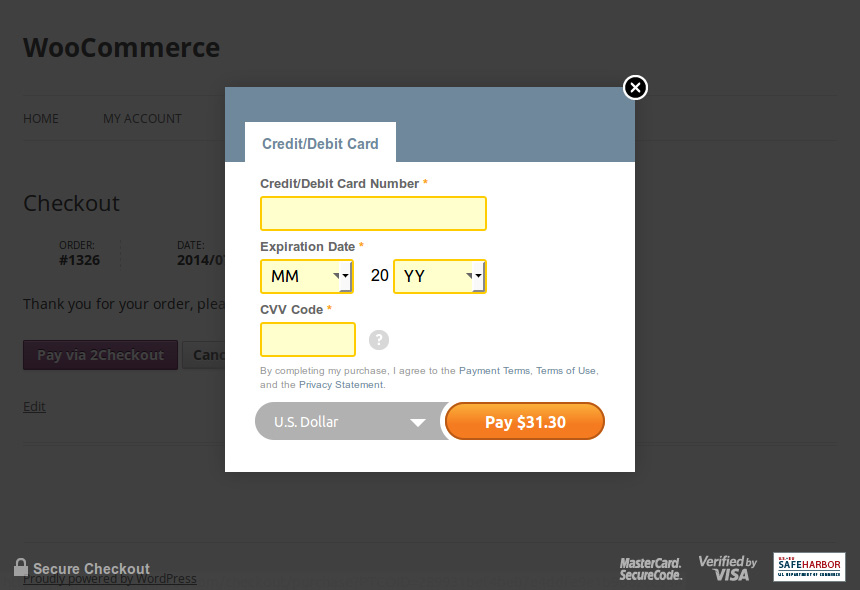
2Checkout Inline Checkout 可创建一个 iFrame 结账选项,在您的 WooCommerce 商店中显示一个安全的付款表单,并允许您使用 26 种货币和 15 种语言处理来自 196 个国家/地区的交易。
注意: WooCommerce.com 已停止销售该产品。文档不再更新。

安装
- 从您的 WooCommerce 账户下载.zip 文件。
- 转到 WordPress 管理 > 插件 > 添加新插件,然后用 “选择文件“将下载的文件与插件一起上传。
- 立即安装 并 激活。
更多信息请访问安装和激活插件/扩展。
要求
- 2Checkout 账户–请访问 www.2checkout.com 并注册,如果已有账户,请登录
注册 2Checkout
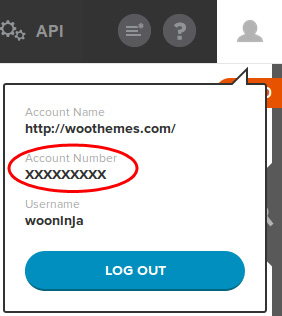
在 2Checkout 卖家专区,点击个人资料图标,在屏幕右上方找到您的账号:

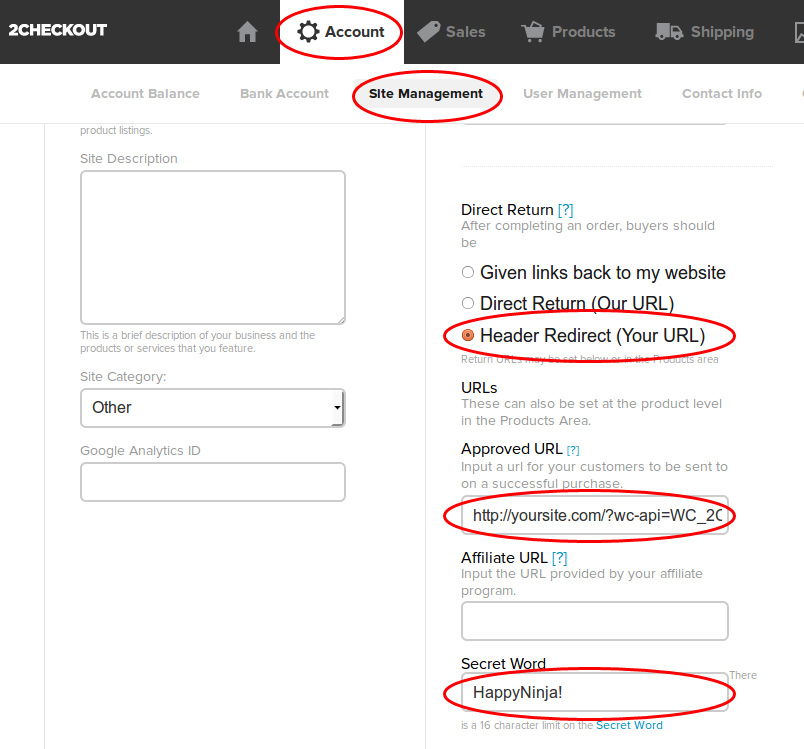
- 转到账户 > 网站管理。
- 将直接返回设置为标题重定向(您的 URL)。
- 输入批准的 URL。例如
http://yoursite.com/?wc-api=WC_2Checkout_Inline_Checkout_Gateway - 输入一个强有力的密语。

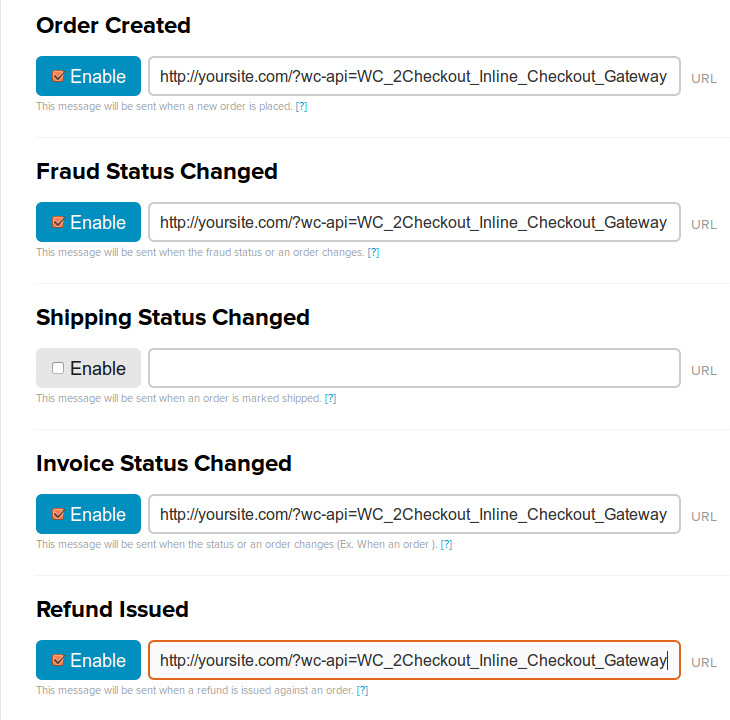
设置通知 URL。 点击以下按钮:
WooCommerce 2Checkout 在线结账

启用 “创建订单“、”欺诈状态 已 更改“、”发票状态已更改“和 “退款已发出“选项并设置 URL。例如
http://yoursite.com/?wc-api=WC_2Checkout_Inline_Checkout_Gateway
设置和配置

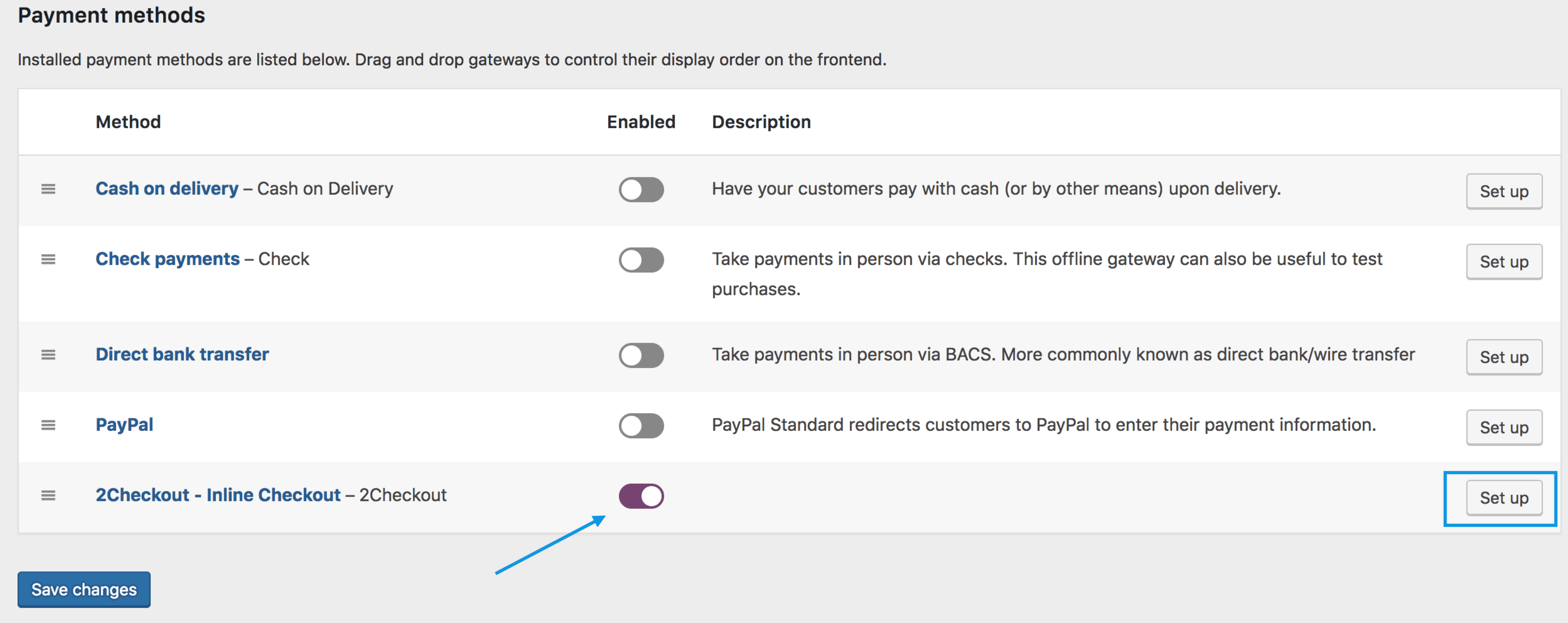
- 转到WooCommerce > Settings > Payments。
注意:在 WooCommerce 3.4 之前,”Payments”(付款)以前称为 “Checkout”(结账)。 - 使用启用下的切换按钮选择 2Checkout Inline。
- 选择 “设置”。您将进入 2Checkout – Inline 设置。

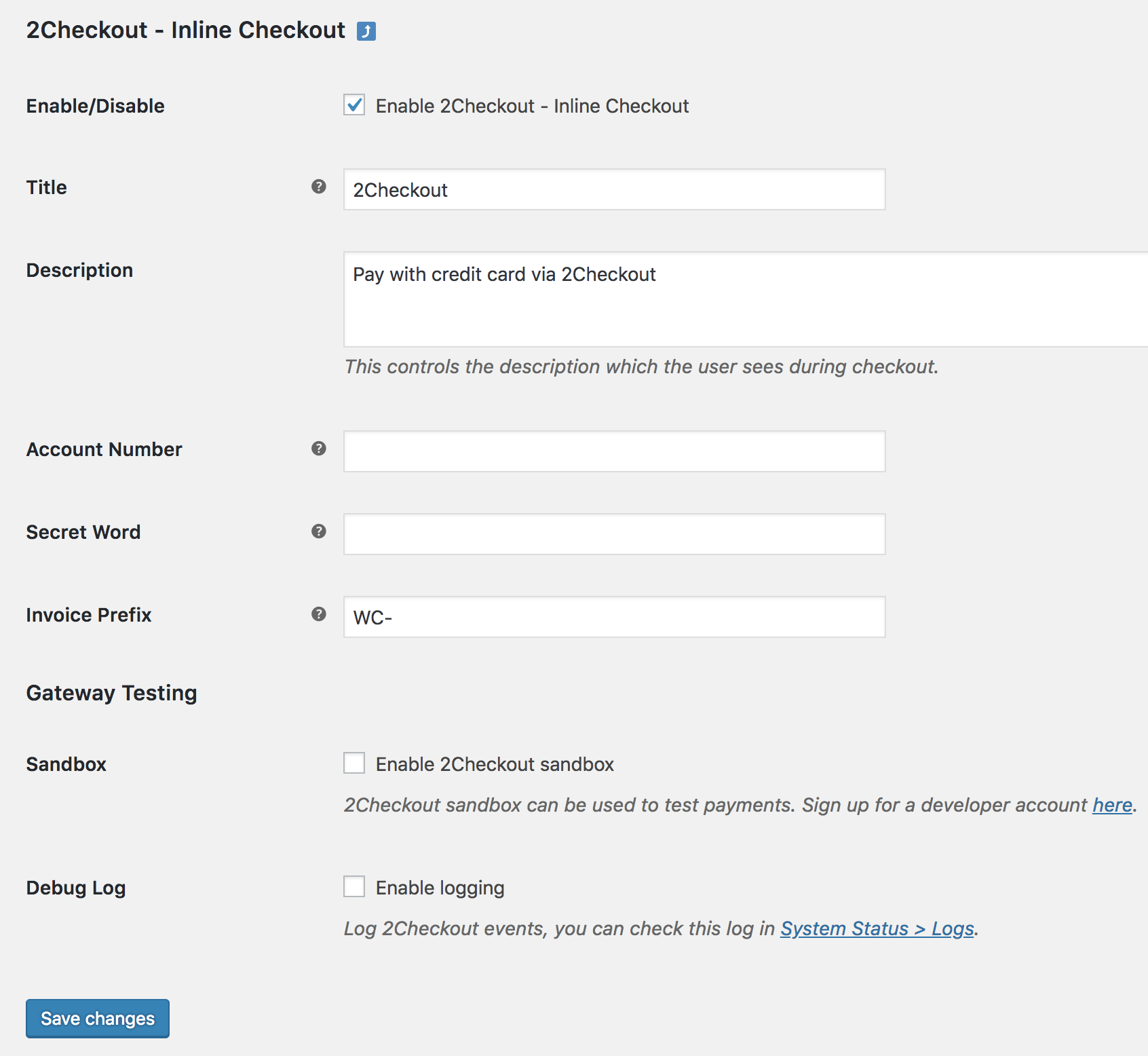
- 配置您的设置:
- 启用/禁用– 启用以使用。禁用则关闭。
- 标题– 选择在结账时向客户显示的标题
- 描述– 添加向使用 2Checkout 的客户显示的信息 – 内联
- 帐号和密语 – 来自 您的 2Checkout帐户
- 发票前缀– 如果您经营多个商店/地点或需要指定,则非常有用
- 网关测试
- 沙箱– 勾选方框以启用测试模式。取消勾选可返回实时模式。
- 调试日志– 勾选复选框以启用故障排除日志。
- 保存更改。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)