在WooCommerce中,将图标(或HTML符号)添加到 “添加到购物车 “按钮中,可以通过两种方式完成:
如果要显示Fontawesome图标,可以通过CSS;如果您更喜欢使用简单的HTML符号,可以通过两种方式完成。
如果您更喜欢使用简单的HTML unicode符号,则可以通过PHP。
让我们来看看这两种方法!…
php代码段:将html符号添加到 “添加到购物车 “按钮:。
可以在此处找到 html 符号列表:https://www.w3schools.com/html/html_symbols.asp。通过使用一些 html 符号,您可以在屏幕上打印输出符号,例如->€<-(;
在此示例中,我想显示一个简单的符号<<
function fjj_add_symbol_add_cart_button_single( $button ) {
$button_new = '» ' . $button;
返回 $button_new;
}
add_filter( 'woocommerce_product_single_add_too_cart_text', 'fjj_add_symbol_add_cart_button_single' );
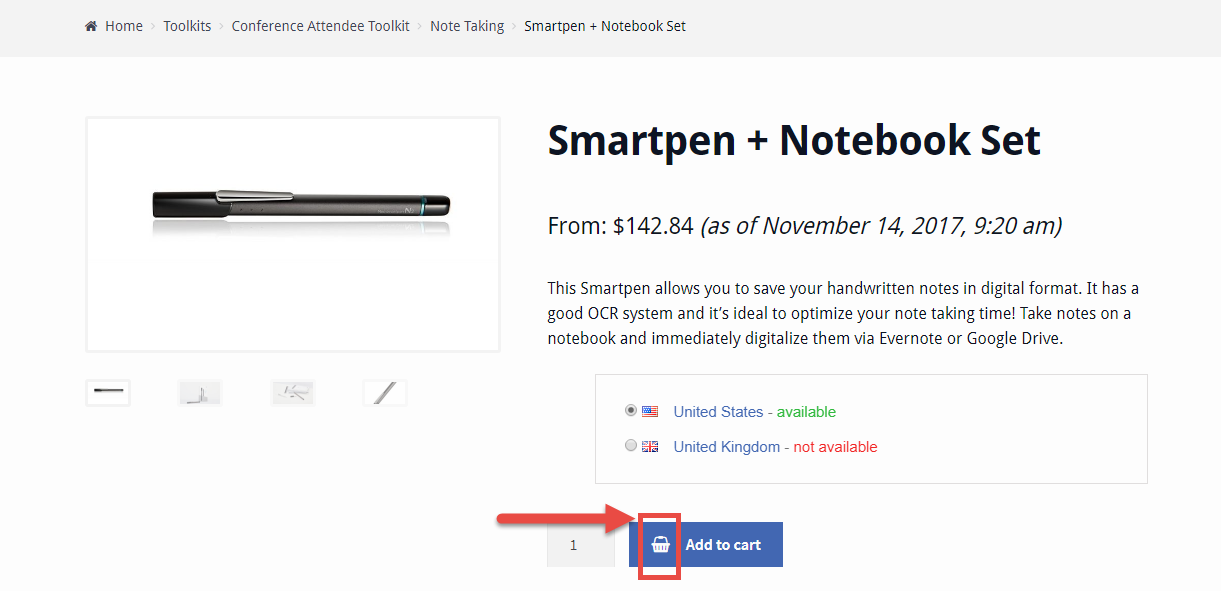
效果图

css代码段:将图标添加到 “添加到购物车 “按钮:在此示例中,我会添加 “添加到购物车 “按钮。
在此示例中,我会添加Fontawesome提供的”购物车 +”图标:
button.single_add_too_cart_button:before {
display: inline-block;
font-family:FontAwesome;
float: left;
content:"\f217";
font-weight: 300;
margin-right: 1em;
}
效果图

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)