
适用于 WooCommerce 的分层定价表
根据产品数量为 WooCommerce 产品动态定价
适用于 WooCommerce 的分层定价表对于批发商和任何根据数量提供累进折扣的人来说都非常有用。
您可以轻松地为各种数量范围设置单独的定价,您的客户就能看到一件商品的价格是如何根据他们选择的数量而变化的。
主要功能
- 为一定数量的产品提供统一价格或百分比折扣
- 根据所选产品数量自动更改价格
- 产品页面上的价格表,价格取决于数量
- 可选择在产品页面上显示定价表和摘要块的位置
- 可自定义定价表的外观
- 自动应用主题样式
- 正确处理可变产品,为每种可变产品提供单独表格
- 显示带有总额的摘要块,或用实际价格或总价替换产品价格
- 无论用户在哪里购买(post/catalog/widgets/etc),定价规则都会得到执行
- 与常规的 WooCommerce import\export 和 WP All Import 一起使用
如何在后台工作:
WooCommerce 分层定价表插件的配置非常简单,您只需在两个地方进行配置。
在常规设置中,您可以管理
- 静态表格内容(标题、列文本、摘要块内容等)
- 一般外观(背景颜色、应用 CSS 类)
- 放置表格的区域
- 价格设置(如何显示价格范围、前缀、显示总价)
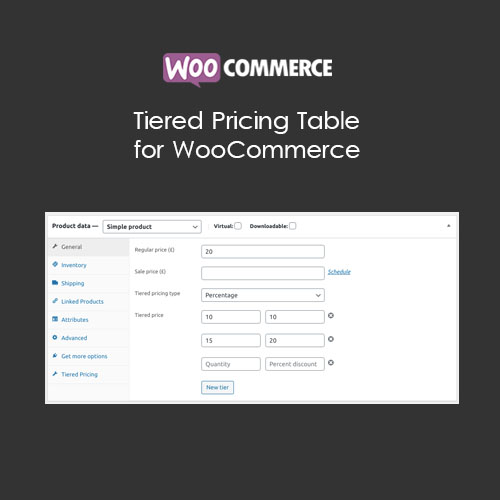
要为每个产品设计不同的定价规则,必须跳转到产品页面,在分层定价选项卡中设置数量和价格范围:
在这里,您可以按一定数量或固定价格设置折扣。
分层定价范围的数量不受限制,此外,您还可以选择用户可以购买的最小数量。
在前台看起来如何:
在 wp-admin 上设置定价范围后,定价表会自动出现在产品页面上。
在显示定价表时,用户可以找到不同数量范围的准确价格,这是该插件的主要优势,而其他插件大多只是计算特定数量的价格,并在购物车中计算总折扣。
不过,当有人选择特定数量时,总价会立即调整,给出折扣并显示每件成本。
您可以控制是否显示摘要块。此外,您还可以显示总成本或实际成本,而不是常规的产品价格。
定价可在商店的其他任何地方正确显示(如目录页面、相关产品、小工具等)
您可以选择如何在这些地方显示定价:
- 价格范围,从每件最低价到最高价
- 带前缀的最低价格(例如 “10 美元起)
当用户跳入购物车时,他们会看到划线的价格(正常价格和按购买数量计算的价格)。
最后但并非最不重要的一点是,该插件使用了主题类 “shop_table”,这意味着原主题的外观和感觉(颜色、字体等)将自动应用到定价表中。您只需指定表格位置和活动价格颜色即可。
如果您正在寻找最简单的方法来提供透明的批发价格政策,那么您一定要考虑一下 WooCommerce 的分层定价表。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)