
黑银摄影主题
欢迎使用 Blacksilver WordPress 摄影主题。
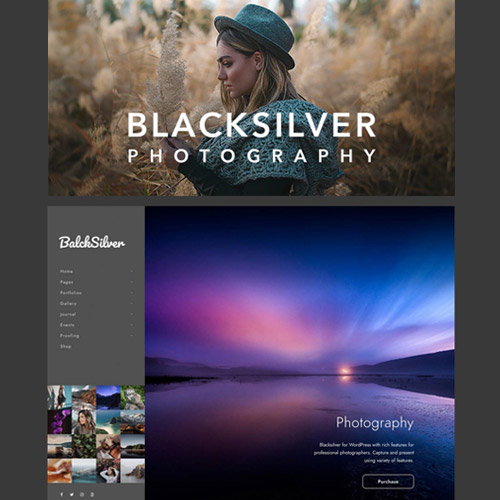
Blacksilver 摄影 WordPress 主题是专为专业摄影师设计的。它采用极简但极具吸引力的设计方法,让您的照片始终处于中心位置。
Blacksilver 摄影主题的页面布局适用于全屏幻灯片、作品集、打样、活动、博客和登陆页面。
懒加载图片可缩短页面加载时间,即使是大型图片集也会先加载页面,然后在用户滚动时智能显示图片。
这种技术不是简单地在用户滚动时淡入图片,而是使用实际的懒加载来动态加载图片。
图库可以处理添加到其中的所有图片,同时还能快速显示图片。
Blacksilver 由 Elementor 页面生成器提供支持,这是一款实时页面生成器,可让您轻松自定义每个区块、排版、字体、颜色、背景等。
该主题使用大图片,让您可以美观地展示您的照片。它还内置了滑块和不同方式的图库设计。
黑银摄影主题
对于初次使用 WordPress 创建摄影网站的用户来说,这是一款易于构建的主题,其终端设计专业且功能强大。
Blacksilver 主题支持未来发展。它以最高的严格标准进行编码,这也使其面向未来。
Blacksilver 经过 Gutenberg 优化,还可与实时页面生成器配合使用。
栏目
Blacksilver 的各种基于网格的作品集管理可轻松展示您的作品。作品集帖子专为展示作品细节而设计。例如,它可以用来展示摄影作品集。每个代表特定摄影场合的缩略图画廊点击后,访问者就会看到该场合的照片细节,这些照片可以在灯箱或幻灯片中放大。
作品集帖子可以像博客帖子一样分门别类地发布,这些类别可以用作过滤器,帮助访客查看图库中的具体内容。
黑银摄影主题
可以使用多种组合来显示作品集图库。您甚至可以将图库缩略图链接到自定义链接,这样就可以轻松地将访客带到网站外或网站内的任何地方。
作品集功能
- 每个作品集都可以设置密码保护。
- 相册支持
- 可通过相册链接作品集图库。
- 支持 1、2、3、4 和 5 栏
- 支持左侧边栏、右侧边栏、全宽页面和边缘到边缘页面。
- 可使用作品集类别进行筛选
- 链接方法 * 自定义链接 * 直接链接 * 灯箱链接
- 利用懒加载,即使是大型图库也能快速显示。
- 通过 Alt 文本进行搜索引擎优化
- 纵向网格
- 横向网格
- 方形网格
- 砖石网格
- 方框网格
- 间隔网格
- 带有标题、描述和类别的经典网格。
- 可选择不显示标题、描述或类别名称,从而实现更多功能。
- 更改叠加和悬停图标的颜色。
- 使用实时预览,轻松更改标题、说明和类别的排版、字体和颜色。
- 针对响应式布局进行调整。
图片库功能
- 拖放图片,快速创建图库。使用方便,可快速构建。
- 支持标签。为每张图片添加标签,以便生成过滤器。
- 支持标题和描述
- 支持 1、2、3、4 和 5 栏
- 支持左侧边栏、右侧边栏、全宽页面和边缘到边缘页面。
- 可使用标签类别进行筛选
- 链接方法 * 自定义链接 * 购买链接 * 下载图库 * 灯箱链接
- 利用懒加载,即使是大型图库也能快速显示。
- 利用 Alt 文本进行搜索引擎优化
- 纵向网格
- 横向网格
- 正方形网格
- 砖石网格
- 方框网格
- 间隔网格
- 带有标题、描述和类别的经典网格。
- 可选择省略标题和描述,从而做得更多
- 更改叠加和悬停图标的颜色。
- 使用实时预览功能,轻松更改标题、说明和类别的排版、字体和颜色。
- 针对响应式布局进行调整和调整
通过客户管理打样图库
- 拖放图片,快速创建图库。使用方便,快速创建。
- 客户管理
- 客户图库
- 为一个客户分配多个打样图库
- 为一个客户设置一个密码,并对该客户下的所有打样图库进行密码保护。
- 通过为指定的客户分配密码,可单独或批量进行密码保护。
- 根据图像、文件名或唯一 ID 查看选定的打样图像
- 可轻松复制粘贴选定的打样图片,以便使用 Lightroom 或其他搜索工具进行批量搜索。
- 使用实时生成器在打样页面的任意位置显示客户信息和样式。
- 支持标题和描述
- 支持 1、2、3 和 4 栏
- 支持左侧边栏、右侧边栏、全宽页面和边缘到边缘页面。
- 利用懒加载功能,即使是大型图库也能快速显示。
- 通过 Alt 文本进行搜索引擎优化
- 纵向网格
- 横向网格
- 方形网格
- 砖石网格
- 方框网格
- 间隔网格
- 带有标题、描述和类别的经典网格。
- 可选择省略标题和描述,从而做得更多
- 更改叠加和悬停图标的颜色。
- 使用实时预览功能,轻松更改标题、说明和类别的排版、字体和颜色。
- 针对响应式布局进行调整和调整
事件画廊
- 创建带有事件状态的事件帖子
- 在活动帖子中存储活动信息
- 使用实时生成器在事件发布中的任意位置显示事件信息和样式。
- 密码保护
- 根据图像、文件名或唯一 ID 查看选定的打样图像
- 可轻松复制粘贴选定的打样图片,以便使用 Lightroom 或其他搜索工具进行批量搜索。
- 支持标题和描述
- 支持 1、2、3 和 4 栏
- 支持左侧边栏、右侧边栏、全宽页面和边缘到边缘页面。
- 利用懒加载功能,即使是大型图库也能快速显示。
- 通过 Alt 文本进行搜索引擎优化
- 纵向网格
- 横向网格
- 方形网格
- 砖石网格
- 方框网格
- 间隔网格
- 带有标题、描述和类别的经典网格。
- 可选择省略标题和描述,从而获得更多信息
- 更改覆盖和悬停图标的颜色。
- 使用实时预览,轻松更改标题、说明和类别的排版、字体和颜色。
- 针对响应式布局进行调整和调整
博客列表和网格
- 使用画廊、标准、旁白、音频、引用、图片和视频等格式创建博文
- 密码保护。
- 古腾堡优化或使用实时页面生成器创建,不影响搜索引擎优化。
- 支持左侧边栏、右侧边栏、全宽页面和边缘到边缘页面。
- 利用懒加载功能,即使是大型图库也能快速显示。
- 使用实时页面生成器,在创建过程中更改排版、字体和颜色。
- 针对响应式布局进行调整和调整
WOOCOMMERCE
Blacksilver 兼容 WooCommerce。
使用最强大的电子商务系统轻松销售数字或非数字产品。主题中的图片带有购买字段,可轻松链接到电子商务产品。
在网站的任何地方通过灯箱查看这些图片,都会显示购买链接。
灯箱功能
- 响应式
仅使用 CSS 来调整图片和视频的大小。因此,它将非常灵活和快速。
- 触摸和拖动
Lightbox 支持触摸屏设备上的触摸和轻扫导航,以及台式机上的鼠标拖动。这样,用户就可以通过轻扫或鼠标拖动在幻灯片之间进行导航。
- 20 多种动画
Lightbox 采用硬件加速 CSS3 过渡技术,可提供更快的动画性能,用户可通过自定义器进行选择。
- 缩放和全屏
你可以双击图片查看其实际大小。放大和缩小控件可用于更改图片的缩放。
- 智能预载
在查看图片时加载图片,以提高性能。幻灯片在浏览时加载。
幻灯片元素
- 旋转木马
- 三维幻灯片
- 二维幻灯片
- 柱状旋转木马
- 启用灯箱
前后图片
- 轻松设置前后图片
元素拖放实时编辑器
Elementor 拥有 WordPress 中最快、最直观的编辑器。只需拖放和自定义即可。
- 无需编码
无需编码,即可实现高端设计。生成的页面代码紧凑,并针对各种设备进行了优化。
- 导航
获取整个页面的概览图,并通过简单的拖放操作对不同元素进行重新排序。
- 搜索器
搜索栏可在不同页面和仪表盘设置之间轻松导航。
- 重做撤销
只需按下 CTRL / CMD Z 键,即可快速撤销任何错误。
- 自动保存
无需再点击保存。你的工作会持续保存并自动备份。
- 修订历史
有了修订历史记录,你的整个页面创建过程都会被保存下来,并能轻松地进行回溯。
- 草稿模式
发布了一个页面,还想继续修改?没问题,只需将其保存为草稿即可。
- 复制粘贴
快速复制任何元素并将其粘贴到页面上的不同位置,或网站上完全不同的页面。
- 复制样式(非常有用)
复制小工具、栏目或部分的全部样式,然后一键粘贴到另一个元素上。
- 行内编辑
使用联机编辑功能直接在屏幕上输入,让博文和内容的撰写变得简单直观。
- 背景渐变
使用 Elementor,可以轻松地为任何 WordPress 页面或文章添加背景渐变色。
- 背景视频
为你的版块添加有趣的背景视频,让你的背景生动起来。
- 背景叠加
在背景上方添加另一层颜色、渐变或图片。
- 增强型背景图片
根据设备自定义响应式背景图片,并设置自定义位置和大小。
- 形状分隔
添加有趣的形状,以多种方式分隔页面的各个部分。
- 方框阴影
可视化设置自定义框阴影,无需处理 CSS。
- 单页网站
创建单页网站,其中包括点击滚动导航以及网站所需的所有部分。
- 登陆页面
在您当前的 WordPress 网站上创建和管理登陆页面从未如此简单。
- 使用 Pagebuilder 进行排版
- 轻松定制
可自由选择字体家族、大小、重量、变换、样式、装饰、行高和字母间距。
- 谷歌字体
从数百种可用的 Google 字体中进行选择。
- 文本编辑器分栏
将文本编辑器 widget 分成响应式列,并设置列之间的间隙,以获得更好的布局。
- 使用页面生成器进行布局
- 部分宽度
通过对各部分进行更多控制,超越过于简化和通用的页面设计。

评论(0)