
WooCommerce 嵌套分类布局
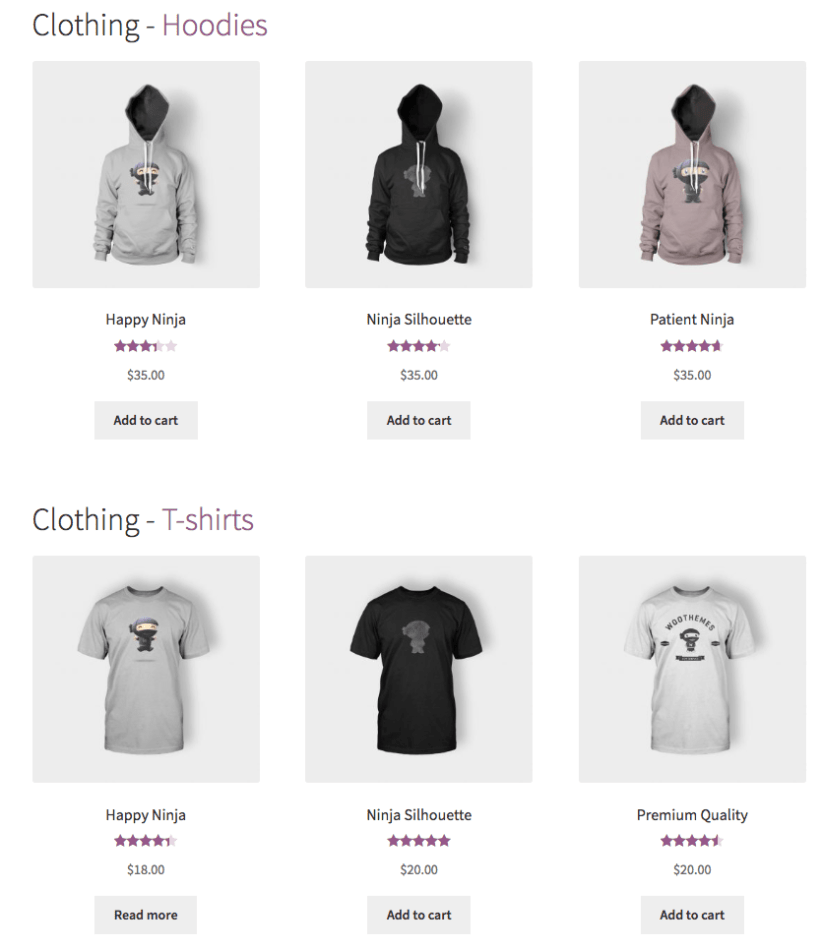
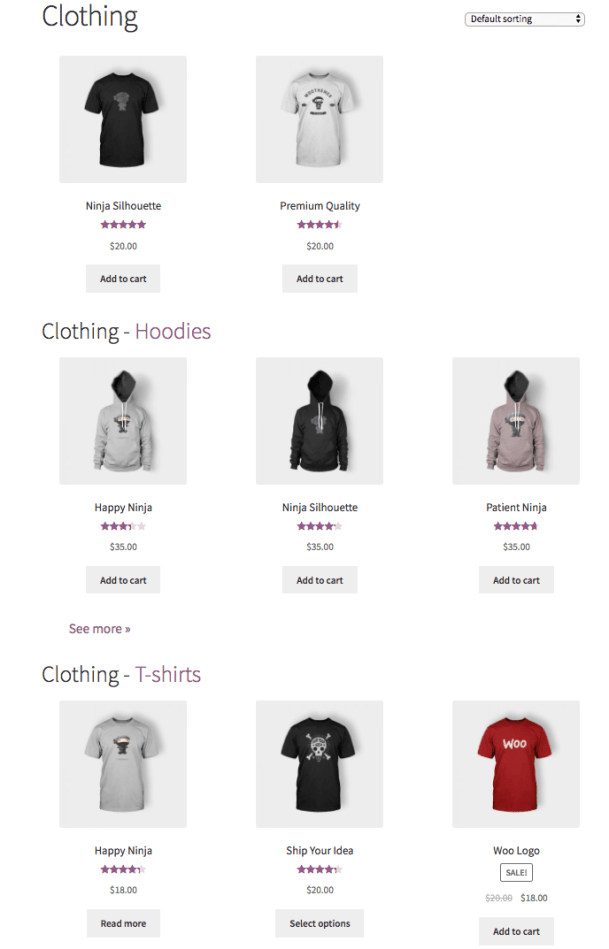
WooCommerce 嵌套分类布局扩展允许您在商店和目录页面上按分类和子分类显示产品。通过按子类别分割产品,该插件提供了直观而有吸引力的目录布局,您的客户一定会喜欢。以下是商店页面使用嵌套分类布局前后的对比照片:WooCommerce 嵌套分类布局


WooCommerce 嵌套分类布局之后
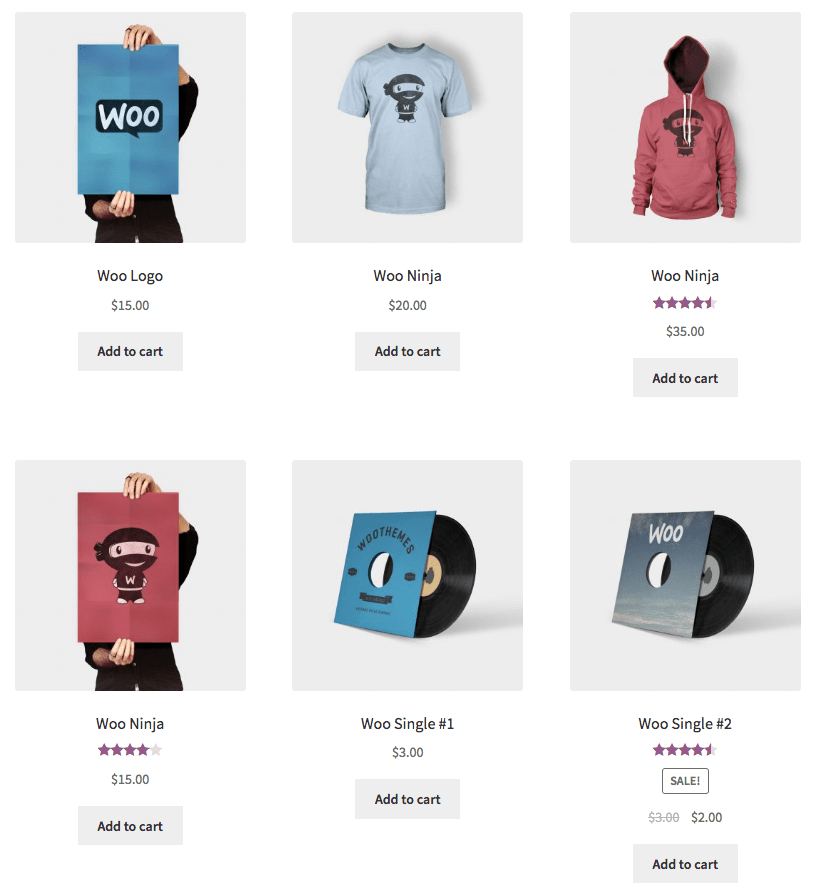
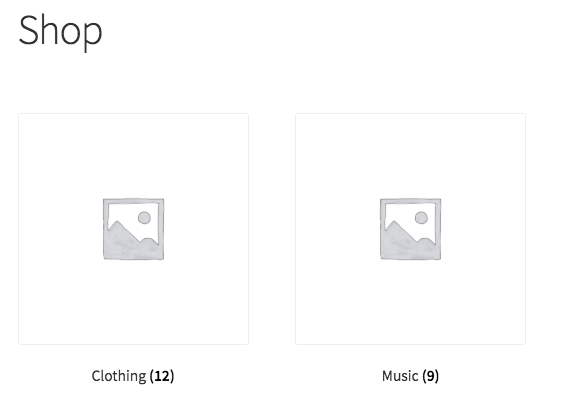
WooCommerce 通常允许您在商店和分类页面上显示子分类(或子分类和产品,但这样看起来会很乱)。虽然这是一个方便的选项,但它要求客户先点击类别,然后点击子类别来浏览产品,看起来就像这样:WooCommerce 嵌套类别布局
 默认的 WooCommerce 分类视图
默认的 WooCommerce 分类视图
WooCommerce 嵌套分类布局
但是,您在查找产品或购买产品时设置的障碍越多,客户就越有可能离开您的网站,因此我们试图用这款插件来解决这个问题。嵌套分类布局简化了这一过程,让用户使用起来更简单。WooCommerce 嵌套式分类布局不再要求客户先点击分类,然后再点击子分类才能找到产品,它只需在商店和/或分类页面上创建按分类/子分类组织的列表,然后允许客户点击分类/子分类标题(如果他们想查看更多产品)。
您可以选择哪些类别要嵌套,哪些要正常显示,并决定是在商店页面和类别页面上显示这种布局,还是只在类别页面上显示。想看看实际效果吗?您可以查看运行了该插件的演示商店,了解商店和目录页面是如何变化的。
嵌套分类布局有什么作用?
- 通过按子类别分隔产品的直观布局,提高客户满意度和销售额
- 选择哪些类别页面需要更改,哪些页面需要正常显示
- 轻松配置在商店和目录页面上显示的每个子类别的产品数量
- 与 WooCommerce 主题和 Genesis Framework 兼容
- 灵活、可覆盖的架构允许自定义并支持其他主题和框架
灵活显示
没有产品类别?没问题–嵌套分类布局会在页面顶部显示这些产品,然后显示你的分类和子分类。如果产品同时属于父类别和子类别,则会显示相应的子类别。如果产品只在父类别中,则会先在父类别中显示,然后再显示子类别(如图):WooCommerce 嵌套类别布局

如何开始
- 购买并下载扩展
- 上传并安装到您的 WooCommerce 商店中
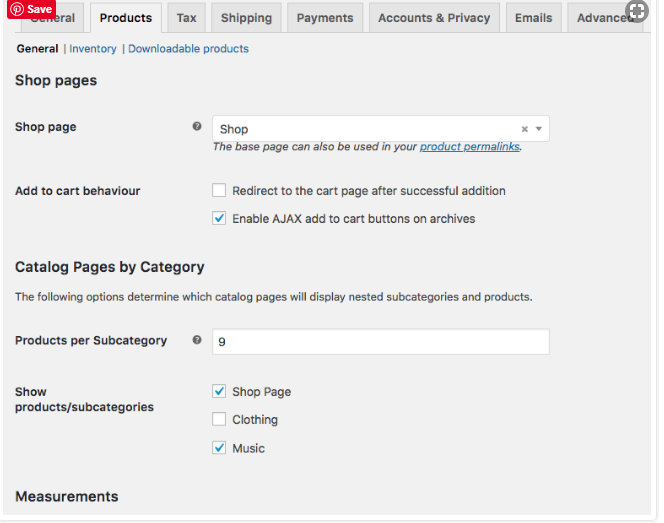
- 进入 WooCommerce > 设置 > 产品,配置您的选项
- 将产品分为类别和子类别
- 就是这样!坐下来享受灵活、直观的目录显示!
还需要更多购买理由吗?当您购买 SkyVerge 开发的扩展时,您的 WooCommerce 商店将获得最高质量的扩展。当您购买我们的产品时,您就会知道您的商店的性能对我们和您一样重要,从而让您高枕无忧。

评论(0)