
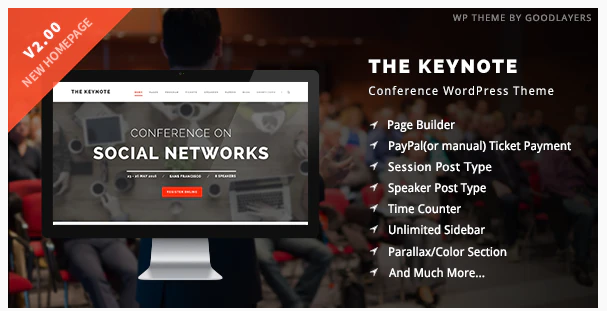
Keynote 会议活动 WordPress 主题
Keynote是一款简洁的响应式 WordPress 主题。它专为会议、会议、展览、大会、活动、会议网站、活动管理 等设计。它为会议和活动网站提供了非常重要的功能,如演讲者帖子类型、演讲者列表、活动日程安排等。此外,该主题还内置了用于销售门票的 PayPal 支付系统,如果您使用第三方代理管理门票,还可以为每张门票设置特定的链接地址。



Keynote 会议活动 WordPress 主题功能
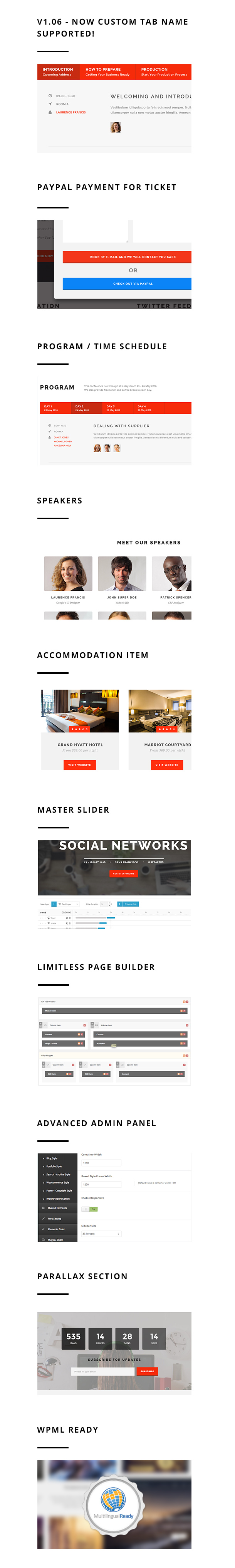
-支付宝付款售票。用户也可选择通过联系表单发送电子邮件进行手动购买。
演讲者帖子类型
-会期(节目)帖子类型
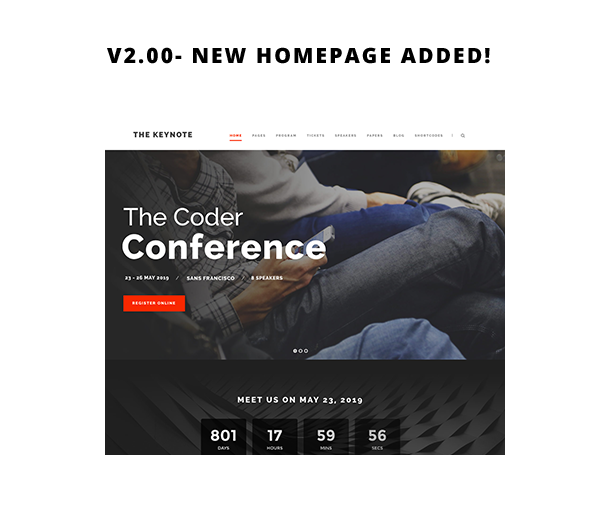
-时间计数器
–页面生成器
–价值 19 美元的免费主滑块
–全屏滑块、全宽滑块、盒式滑块
–标题中的社交链接 标题中的社交链接 Keynote Conference Event WordPress Theme
–GoodLayers Importer– 只需几步,您就可以将自己的网站变成演示网站那样。我们会通过视频一步一步地教您。
–页面生成器设置快捷按钮– 只需点击一下,您就可以进行页面生成器设置,如主页、关于、服务、联系 1、联系 2 和定价页面。
–视差/颜色部分– 您可以在所需部分设置视差背景。
–着陆页面模板– 可禁用页眉、页脚或两者。
–无限色彩– 您可以使用色彩选项将网站变成任何您需要的样子。
–真棒的简码– 我们集成了大量有用的简码,一定会增强您网站的功能。
–可为每个视差/颜色部分定制皮肤– 使用视差部分时,您可能需要更改其中的字体颜色或链接颜色。您可以通过管理面板创建自定义皮肤,并轻松分配给视差部分。
–侧边栏大小可自定义– 您可以通过管理面板轻松设置侧边栏的宽度。我们为您提供了 5 个选项。16%, 25%, 33%, 41%, 50%.
–Container 可扩展– 您可以为网站设置任意像素宽度。
–Floating Navigation
–Boxed/Full Width Layout The Keynote Conference Event WordPress Theme
–WooCommerce Friendly– 我们将许多 woocommerce?
–巨型菜单– 我们内置了巨型菜单,您无需再为其购买插件。
–完全响应– 该主题可在主流手机和平板电脑上完美显示和运行。
–Post Format
–Google Font
–Unlimited Sidebar
–Font Uploader
–Theme Customizer
–Retina Ready
–Font Awesome
–Optimized Code & SEO
–Shortcode Generator
– 可定制的主题 格式 。 Testimonial The Keynote Conference Event WordPress Theme
–Personnel
–4 Portfolio Styles – Classic, Classic without space, Modern, Modern without space
–4 Blog Styles – Column, Medium, Full, Masonry
–Designed Especially For Event Website.
– 专为会议网站设计。
高级支持
购买我们的主题后,您不仅可以获得完善的文档,还可以访问我们的支持网站。对我们来说,支持是最重要的。我们总是竭尽全力为客户服务,确保他们对我们的产品感到满意。除了主题的质量外,这也是众多客户再次光顾我们的原因。
<p>)” title=” :)”/> http://support.goodlayers.com</p>
<h3 class=”wp-block-heading” id=”item-description__credits”>信用</h3>。
<p>Blow 是演示网站中使用的图片,除此以外的图片均购自 photodune.net</p>
<pre class=”wp-block-preformatted”>http://vimeo.com/84467622
http://www.premiumpixels.com/freebies/flat-iphone-45-mockups-psd/
</pre
<p><strong>预览网站中的图片不包含在主题包中!</strong></p> </p
<h3 class=”wp-block-heading” id=”item-description__need-support”>需要支持?
<p>首先,非常感谢您购买我们的商品 </p
<figure class=”wp-block-image”><img decoding=”async” title=” :)” src=”https://themeforest.net/images/smileys/happy.png” alt=” :)”</p> <figure class=”wp-blockimage” title=” :)” alt=” :)
<p> 我们非常感谢,希望您能喜欢!如果您需要支持,所有支持都将通过本网站 > http://support.goodlayers.com 进行。我们通常会在 14 小时内回复您。(节假日除外,可能需要更长时间)。

评论(0)