
woothemes 兜售者 woocommerce 主题
欢迎使用 Peddlar!该主题包括一个商业页面模板和一个小部件化页面模板,并支持我们的功能和评价插件以及 WooCommerce!注:该产品已退市,不在出售之列。文档不再更新。
WOOTHEMES PEDDLAR WOOCOMMERCE 主题 安装
要了解如何安装主题,请参阅我们的文档:安装 Woo 主题
检查您的主题版本
您可以进入以下页面确认您的主题和 WooFramework 版本:枢纽 > 框架
激活主题密钥
安装主题后,请务必下载并安装 WooCommerce Helper 插件,以激活主题密钥。这将在联系支持人员时验证您的网站,并可实现两键更新,以便日后快速升级主题。
更新主题
确保您始终拥有最新版本的主题非常重要。请参考 WooCommerce Helper 文档了解更多信息。
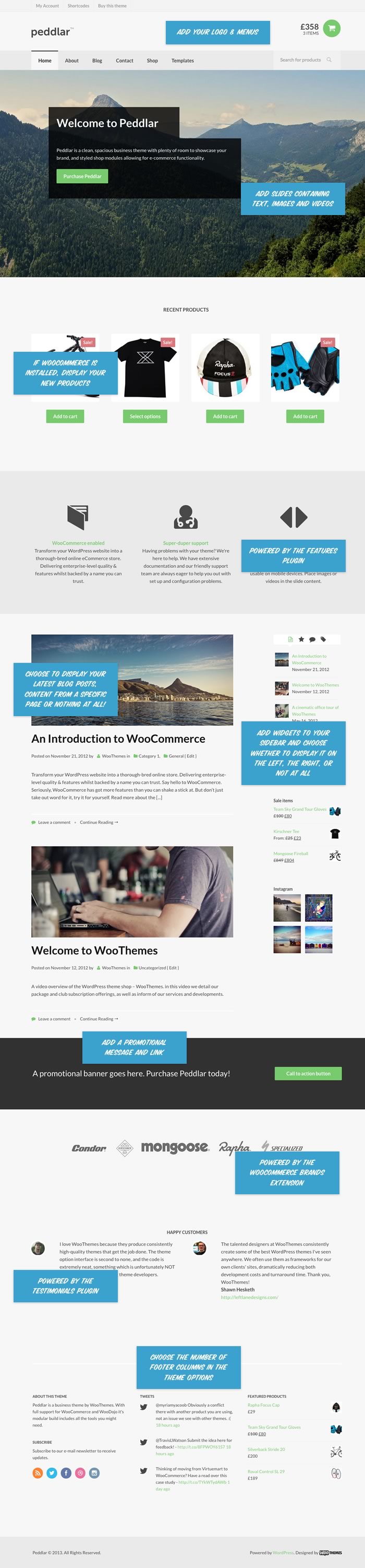
主页概述

添加徽标
在为网站添加徽标时,您有两种选择。您可以使用基于文本的网站标题和可选的标语,也可以使用基于图片的徽标,如演示中所示。
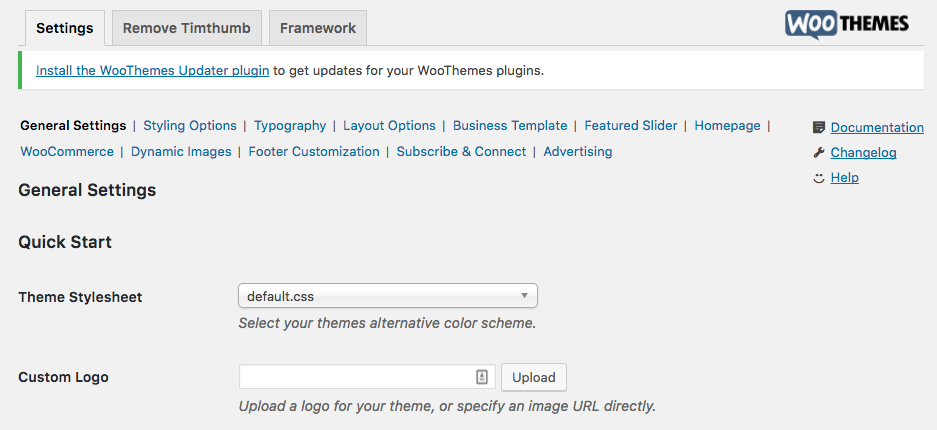
要上传自己的图像徽标,请
- 转到Peddlar > 设置 > 常规设置
- 上传你的徽标图片–我们建议使用 .jpg 或 .png 格式的图片。
- 保存所有更改。

如果您没有基于图片的徽标,您可以选择添加网站标题和标语,您可以在徽标图片上传区域下方找到相关设置。
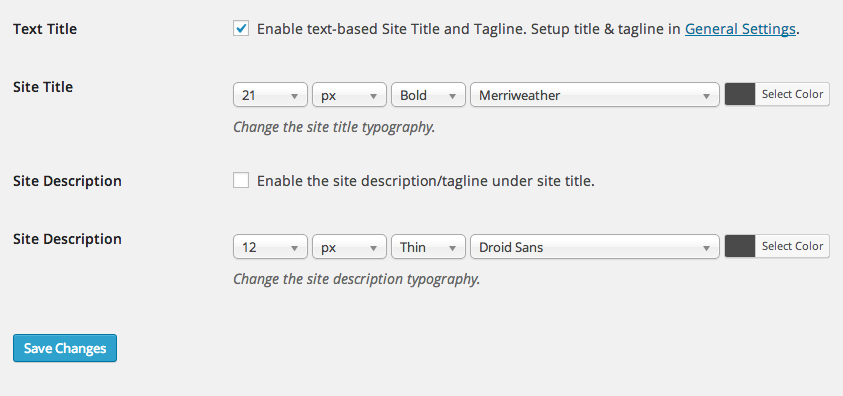
要启用基于文本的网站标题和标语,请
- 转到WordPress 控制面板 > 设置 > 常规,输入您的网站标题和标语。
- 转到Peddlar > 设置 > 常规设置,选中复选框以启用基于文本的网站标题和标语。
- 可选择启用网站描述并调整排版设置。
- 保存所有更改。

Peddlar 主页主题选项
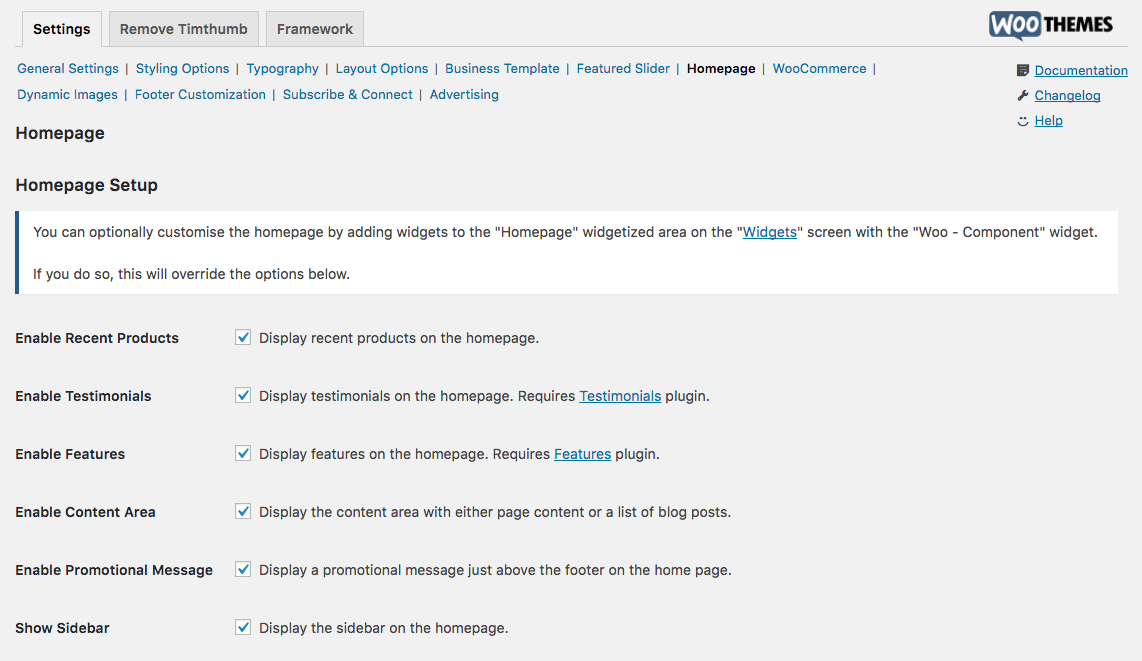
Peddlar 主页采用基于模块的布局,有 6 个可用区域。要启用/禁用这些模块或调整每个模块的设置,请访问Peddlar > 设置 > 主页 > 主页设置

6 个主页模块设置如下:
最近的产品
- 要启用 “最近的产品 “区域,您必须首先下载并安装 WooCommerce。
- 请按照以下说明设置 WooCommerce 并添加产品。
- 转到Peddlar > 设置 > 主页 > 近期产品 ,选择复选框以启用主页上的近期产品。
- 保存所有更改。
推荐
启用 “推荐 “主页内容:
- 下载、安装并激活 “推荐 “插件。
- 转到Peddlar > 主题选项 > 主页 > 主页设置
- 选择 “启用推荐”。
- 保存所有更改。
- 转到推荐 > 添加新内容。
- 添加特色图片或链接到Gravatar电子邮件账户的电子邮件。特色图片将覆盖 Gravatar 图片。
- 发布。
- 重复添加至少 2 个推荐信息,以正确填满主页区域。
特色
启用特色主页内容:
- 下载、安装并激活功能插件。
- 转到Peddlar > 主题选项 > 主页 > 主页设置
- 选择启用推荐。
- 保存所有更改。
- 转到功能 > 添加新内容。
- 添加特色图片。
- 发布。
- 重复添加至少 3 个功能,以适当填充主页区域。
主页内容区
主页内容区可设置为页面内容或最新博客文章。
在主页上添加页面内容
要在主页上添加页面内容,请
- 转到页面 > 添加新内容。
- 添加主页标题和内容。
- 发布页面。
- 转至Peddlar > 设置 > 主页 > 内容区
- 在下拉菜单中将内容类型设为页面内容。
- 将页面内容设为新创建的页面。
- 要在主页上显示侧边栏,请选择复选框。侧边栏设置将继承全局布局,而不是所选页面的布局。
- 保存所有更改。
在主页上添加博客文章
要在主页上添加博客文章,请
- 转到Peddlar > 设置 > 主页
- 在下拉菜单中将内容类型设为博客文章。
- 设置要显示的博文数量。
- 要在主页上显示侧边栏,请选择复选框。
- 保存所有更改。
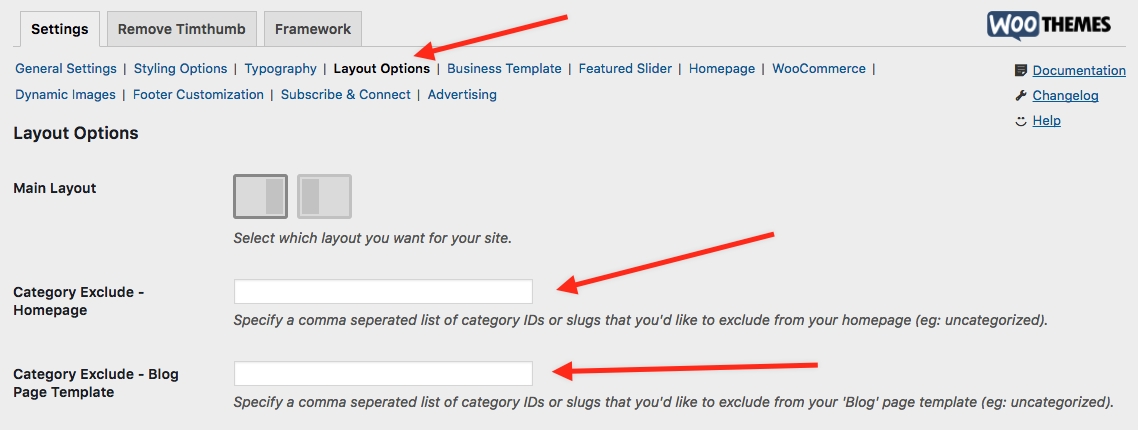
要在主页上不显示类别,请
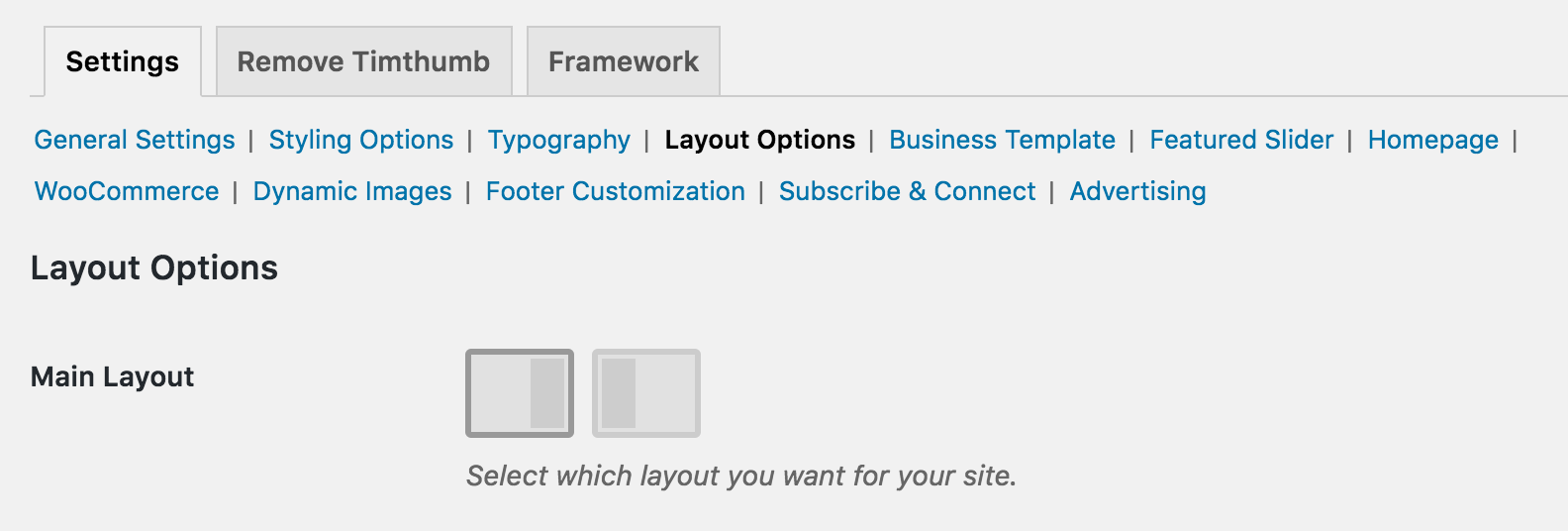
- 转到Peddlar > 设置 > 布局
- 插入要隐藏的类别标题。可通过右侧 Slug 栏中的 “帖子”>“类别 “找到类别 slug。
- 保存所有更改。

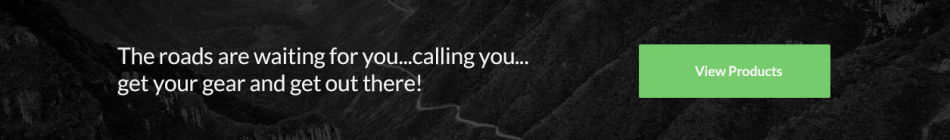
促销信息
Peddlar 有一个可选的 “促销区”,您可以将访客链接到网站的特定区域,如您的商店。下面是演示中的样子:

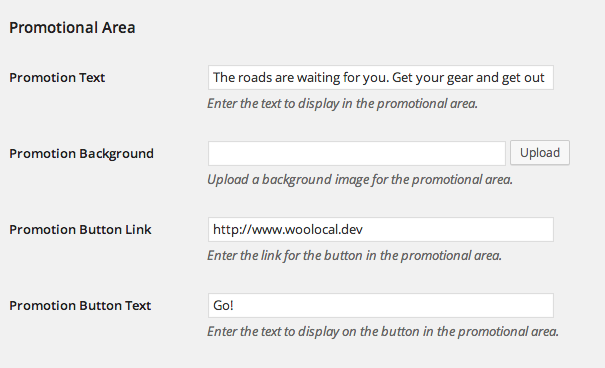
转到Peddlar > 设置 > 主页 > 促销区
以下是可用于编辑促销区的主题选项:
- 添加促销文字。
- 可选择上传促销区的背景图片。
- 在促销区输入按钮链接。
- 添加按钮文本。
- 保存所有更改。

请注意:背景图片将显示在不透明度为 80% 的黑色背景下,如果要编辑,请编辑以下样式: .footer-shop .inner {background: rgba(0, 0, 0, 0.8);}
显示侧边栏
默认情况下,侧边栏将显示在主页内容的右侧。如果您想将其更改为左侧,请访问请注意:要显示上述主页选项,您必须将 “设 置“>”阅读 “设置为 “您的最新文章”,而不是静态页面。如果将主页设置为静态页面,主页内容/小工具选项将不起作用。

品牌扩展
要像演示中那样在主页上显示品牌徽标,需要使用品牌扩展。安装并激活插件后,您可以使用小部件化主页来帮助设置品牌缩略图小部件。
使用小部件化主页
您可以选择使用主页小部件区域来设置您的主页。要添加小部件/重新排序主页,请转到要了解有关如何添加小 部件的更多信息,请参阅我们的教程:如何添加部件请注意!在主页小工具区域添加小工具后,使用外观 > 小工具 – 主页小工具区域将自动覆盖默认首页模块和设置。
主页特色滑块
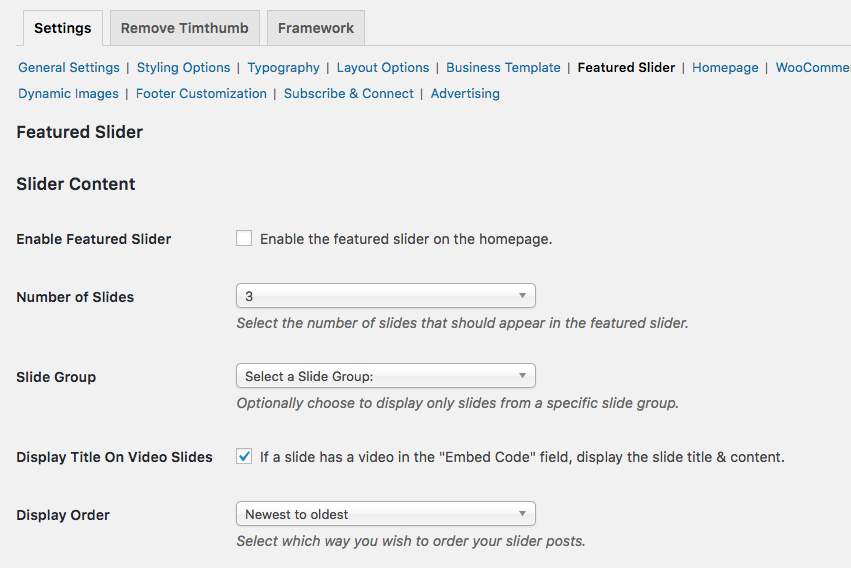
要启用主页特色滑块,请进入Peddlar > 设置 > 特色滑块 > 滑块内容。您还可以在此设置主页上显示的幻灯片数量,选择幻灯片组(类别),或是否在视频幻灯片上显示标题或幻灯片的显示顺序。

要编辑其他主页特色幻灯片设置,请访问Peddlar > 主题选项 > 特色幻灯片 > 幻灯片设置
添加幻灯片
- 转到幻灯片 > 添加新内容。
- 在主内容区域添加幻灯片内容,包括标题和描述。
- 为幻灯片添加特色图片。
- 向下滚动,查看 “Peddlar 自定义设置 “中的其他选项,查看链接到的 URL 或添加视频嵌入代码。
- 发布幻灯片以保存。
请注意Peddlar 主页特色幻灯片不使用 WooSlider 插件,尽管它使用了类似的功能。购买并安装 WooSlider 插件后,幻灯片菜单选项将被列为幻灯片。如果您想在商业页面模板上显示特色滑块,则需要使用该插件。
Peddlar 主页滑块演示还包括一个按钮,您可以使用按钮简码来放置该按钮。要进一步了解所有 Woo 短代码,请点击此处查看我们的教程:Woo 短代码
商业页面模板
Peddlar 附带一个有用的商业页面模板,可帮助您在网站上显示更多内容,包括支持 WooSlider 插件。您必须单独购买 WooSlider 插件,才能在商业页面模板上使用该插件。
转到Peddlar > 设置 > 业务模板,选择您希望显示的业务页面模块。
设置业务页面模板:
- 转到页面 > 添加新内容。
- 添加标题和页面内容。
- 转到页面属性 >发布模块下方的模板,选择业务页面模板。
- 发布页面。
将业务页面模板设为主页
要将业务页面模板设为主页,请进入设置 > 阅读,选择静态页面-首页作为新创建的业务页面(而不是最近发布的文章设置)!在 “阅读“设置中手动设置静态首页将禁用首页小部件区域和首页主题选项设置。
要了解有关模板的更多信息,请点击此处观看我们的视频教程:页面模板
在商务页面模板中加入 WooSlider
商务页面模板滑块使用WooSlider “附加图片 “幻灯片类型。购买、下载并激活 WooSlider 后,您就可以在商业页面模板中使用该滑块了:
- 转到Peddlar > 设置 > 业务模板,选择显示 WooSlider。
- 接下来,转到页面 > 编辑,为新创建的企业页面添加图片。
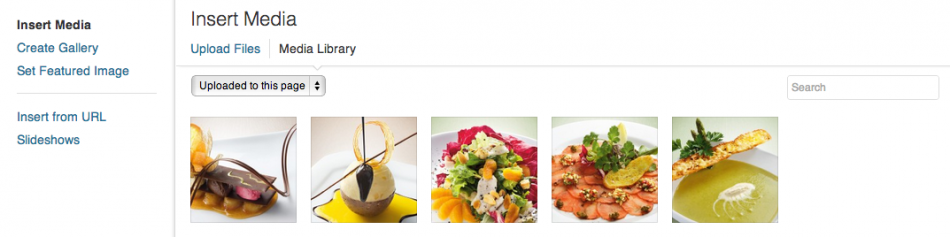
- 选择添加媒体。
- 上传任意数量的图片。
- 关闭 (X)弹出的媒体上传窗口。
- 最后,选择 “更新 “保存更改。
专业提示!在新的 WordPress 3.5+ 媒体上传器中,您可以从下拉菜单中选择上传到此页面,这样就可以只查看上传到此页面的图片,从而在特色滑块中使用(见下文)。如果需要,还可以从这里拖放图片重新排序。

WooCommerce 主题选项
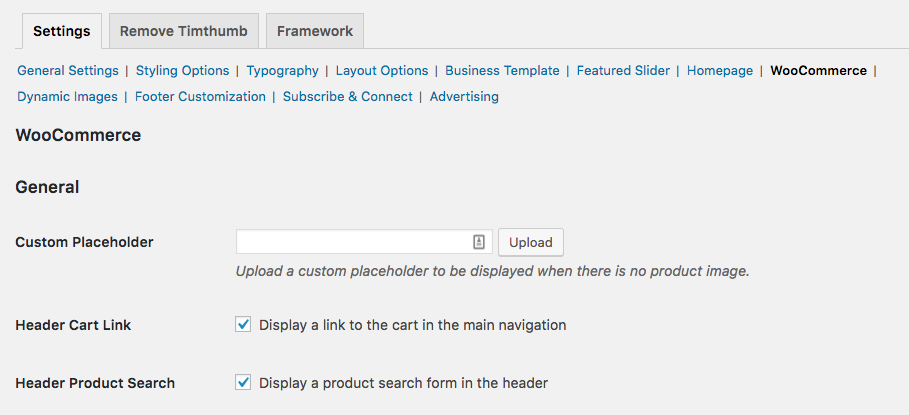
要查看以下 WooCommerce 主页选项,请访问Peddlar > 设置 > WooCommerce > 常规。
- 上传自定义占位符,以便在没有产品图片时显示。
- 在主导航中显示标题购物车链接。
- 启用/禁用标题产品搜索。

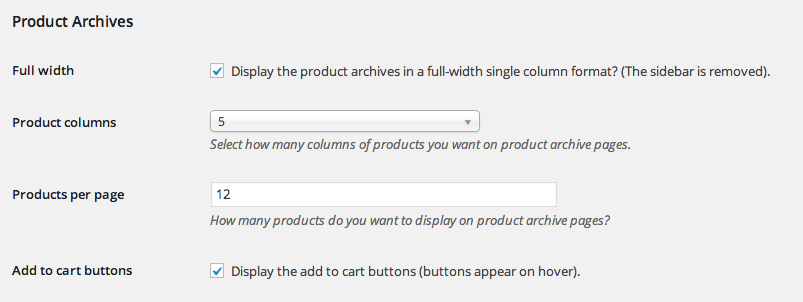
产品档案
要调整产品档案页面的设置,请访问Peddlar > 主题选项 > WooCommerce > 产品档案。
选项包括
- 以全宽、单列格式显示产品档案(移除商店页面上的边栏)。
- 选择希望在产品档案页面上显示多少列产品。
- 选择要在产品档案页面上显示的产品数量。
- 显示添加到购物车按钮。

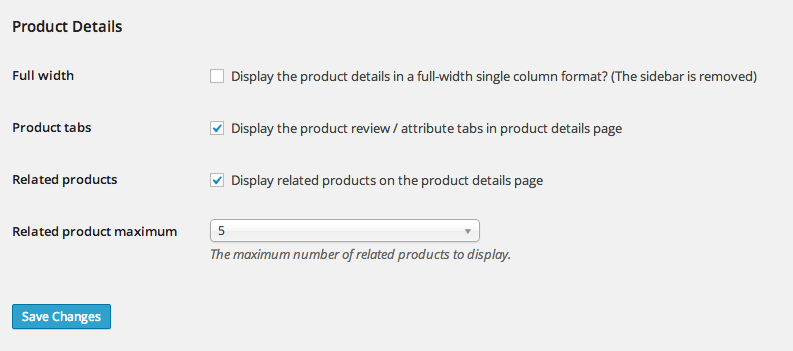
产品详细信息
要调整单个产品页面的设置,请访问Peddlar > 主题选项 > WooCommerce > 产品详细信息。
选项包括
- 以全宽单列格式显示产品详细信息(移除单个产品页面的边栏)。
- 在产品详情页面显示产品评论/属性标签。
- 在产品详细信息页面显示相关产品。相关产品由产品类别决定。要对相关产品进行分组,请将它们添加到同一类别/组中。
- 设置要显示的相关产品的最大数量。

完成设置后,不要忘记保存所有更改!
图片尺寸
以下是适用于 Peddlar 的理想图片尺寸。较大的图片将动态调整大小以适应,而较小的图片将拉伸至更大以适应。产品图片将缩放宽度和高度,不会裁剪成正方形(除非使用 “硬裁剪 “设置)。为了最大程度地控制图片尺寸,最好在上传前将图片保存为精确尺寸!我们不建议您使用 CSS 强行调整滑块或产品图片的高度,因为这会破坏主题图片的响应速度。相反,最好在上传前将滑块/产品图片保存为相同的高度。
推荐图片尺寸
- 精选滑块/WooSlider 商业滑块建议最小宽度:1064px – 高度将根据实际情况调整
- 推荐图标图片:60px x 60px
- 单个博客文章页面图片最大宽度:665px
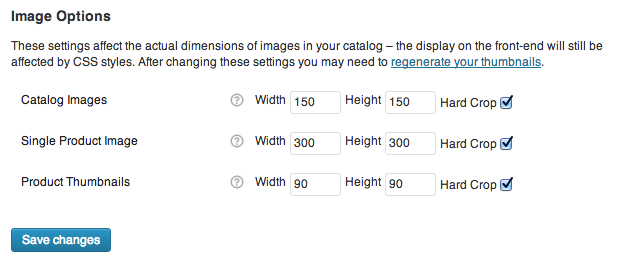
WooCommerce 产品图片
要调整商店图片设置,请访问WooCommerce > Settings > Product > Product Image Options,然后滚动到页面底部,找到图片大小设置。如果您在上传图片后更改这些设置,您必须重新生成缩略图才能使更改生效。由于存档商店页面上的产品布局,方形产品图片效果最佳。您可以使用 WooCommerce> 设置 > 产品 > 产品图片选项中的WooCommerceHard Crop 功能,并为宽度和高度设置相同的像素尺寸。

要了解有关 WooCommerce 产品图片的更多信息,请参阅此处的更多文档:添加产品图片和图库》和《使用适当的产品图片尺寸》。
精选博客图片
要设置博客页面的精选博客图片尺寸,请访问请注意:博客精选图片只会显示在博客页面上。如果您希望在单篇文章页面上显示图片,则应在文章中插入图片。
要了解有关精选图片的更多信息,请点击此处查看我们的教程:精选图片
订阅和连接
Peddlar 主题的订阅与连接功能可通过订阅与连接小工具以及页脚区域上方的特殊订阅与连接区域用于单篇文章页面。
要在单篇文章页面添加社交媒体图标,请访问Peddlar > 主题选项 > 订阅与连接 > 设置,然后选择启用订阅与连接–单篇文章。
要在页脚区域上方添加社交媒体图标,请访问Peddlar > 主题选项 > 订阅和连接 > 设置,然后选择启用订阅和连接 – 页脚上方。
要设置订阅和连接,请转至
- 订阅和连接 > 连接设置,将图标链接到每个社交媒体页面。
- 订阅和连接”>“设置“在 “订阅和连接 “框中启用相关文章(如下示例)。
- 订阅和连接 > 订阅设置,设置电子邮件订阅表单。
- Peddlar > 设置 > 常规设置 > 订阅设置,输入首选 RSS 源 URL。
下面是启用了相关文章的单篇文章页面上的 “订阅和连接 “面板示例:
以下是订阅与连接小工具的示例:
自定义 Peddlar 小工具
除上述 Woo – Component 小工具外,Peddlar 主题还包含 5 个自定义小工具。以下是其他 5 个自定义小工具:
- Woo – 广告空间
- Woo – 博客作者信息
- Woo – 嵌入/视频
- Woo – Flickr
- Woo – 订阅/连接
要进一步了解如何添加小工具,请参阅我们的教程:如何添加小工具

评论(0)