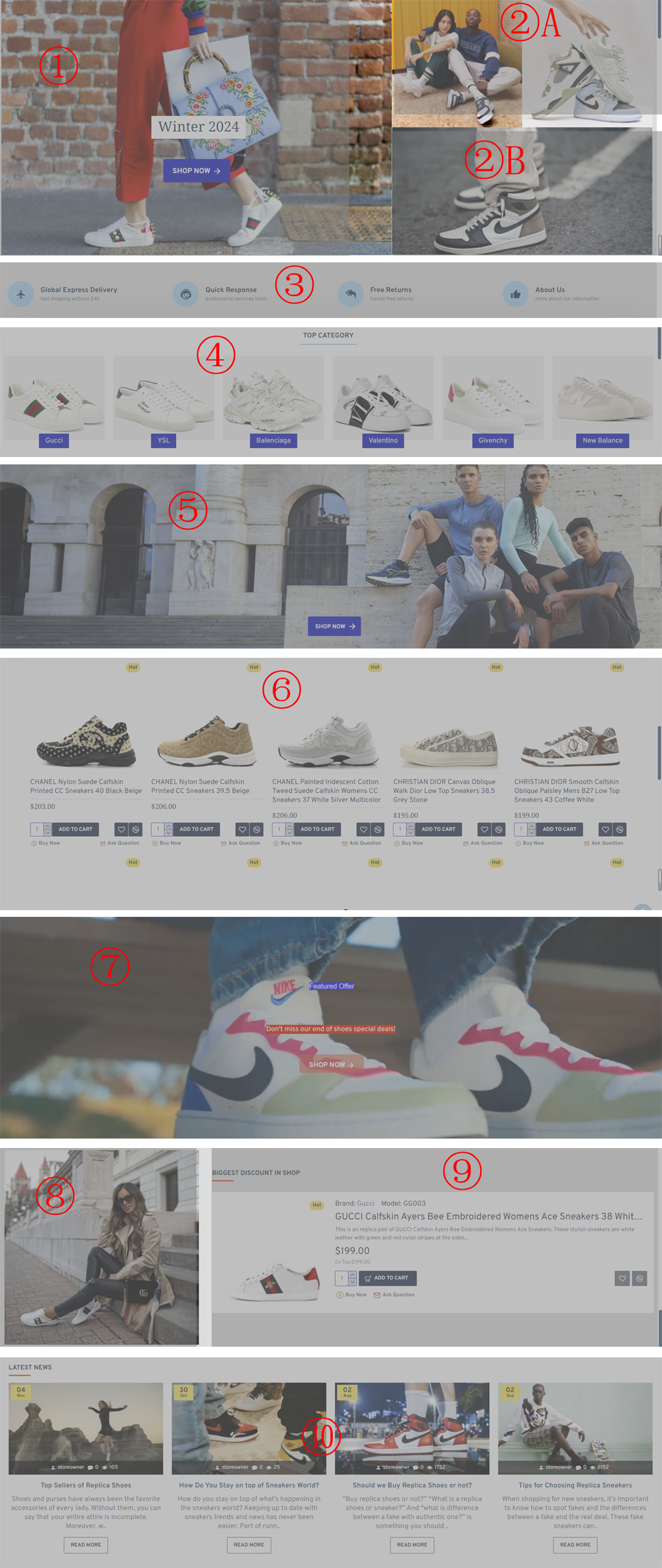
首页的动态布局效果如下图:

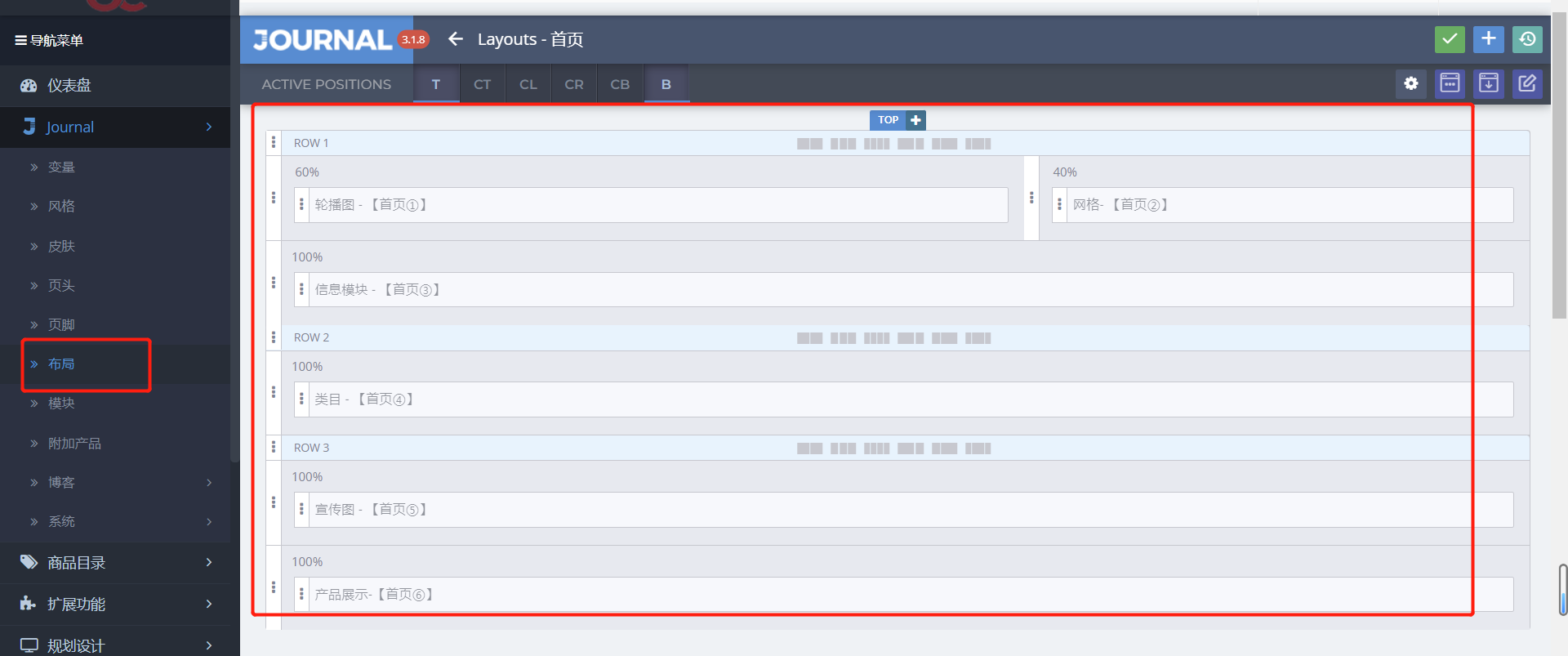
对应的网站图层布局,可在 Journal->布局,一一对应,如下图: 在图层布局中,我们可以做几件事情: 1.

在图层布局中,我们可以做几件事情: 1.
①、总览整个页面的排版布局:行、列;②、调整图层之间的关系。
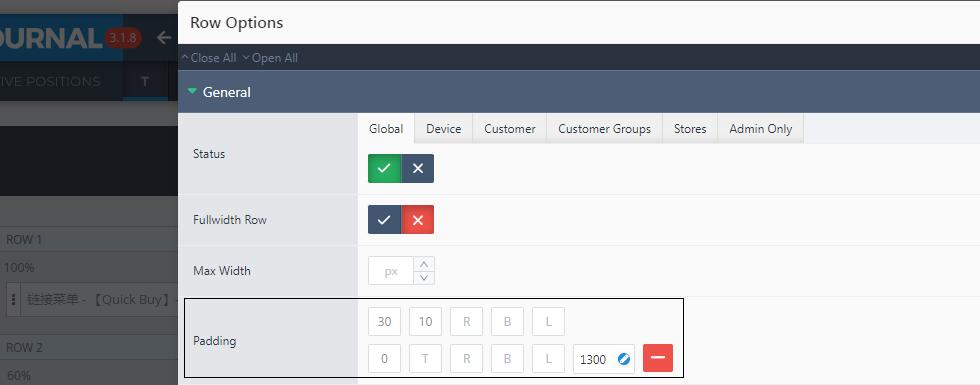
②、调整图层之间的间距,比如,可以编辑row1和row2之间的间距高度,如下图

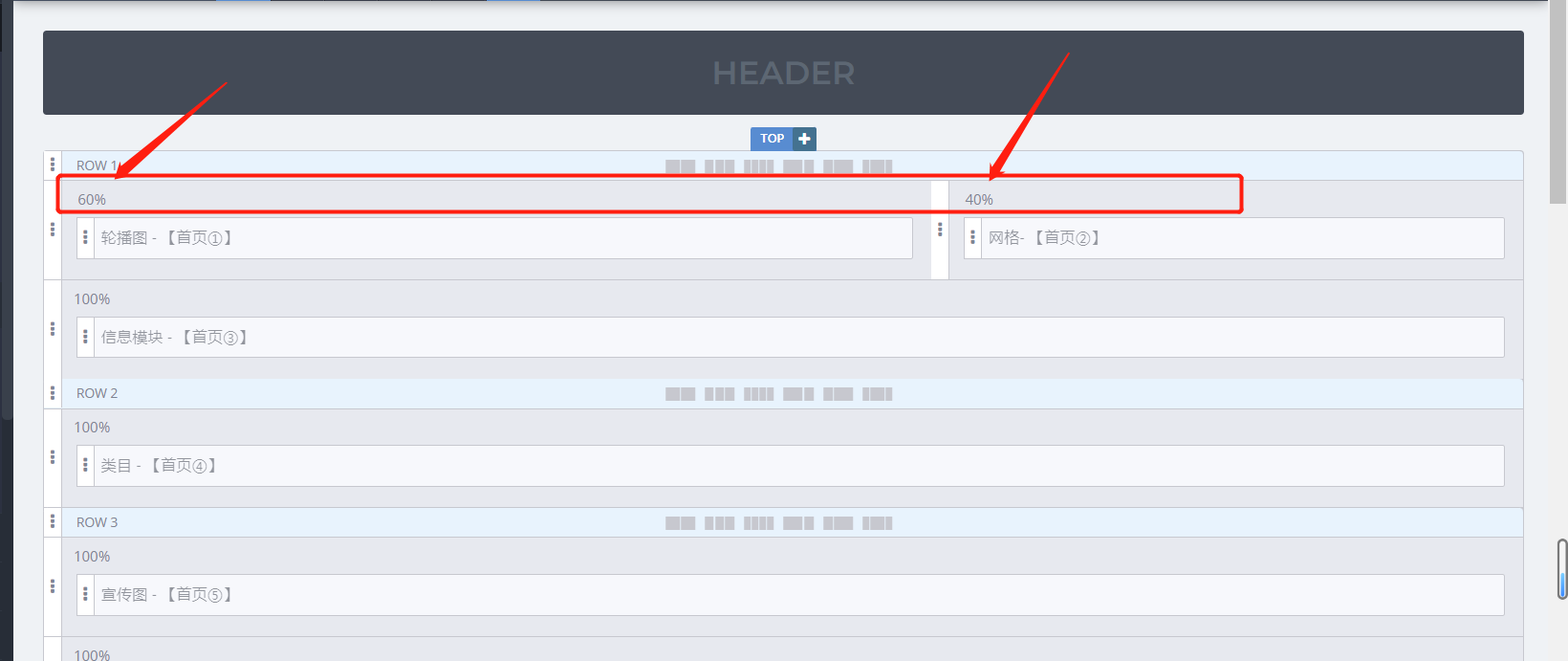
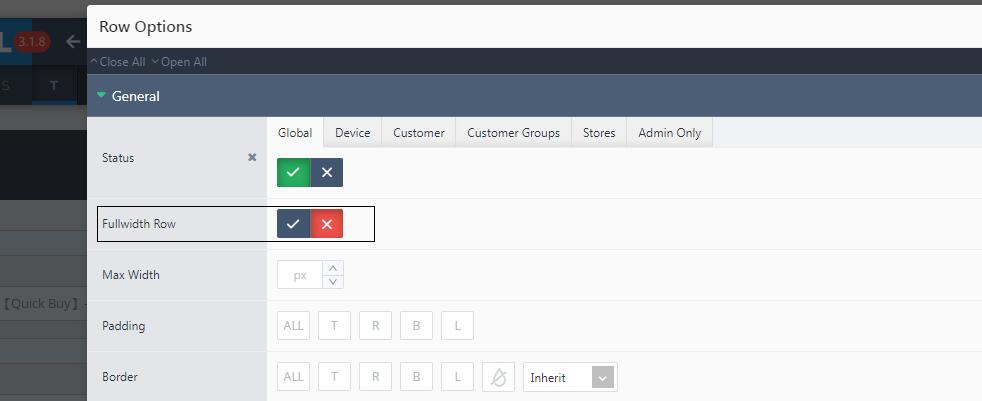
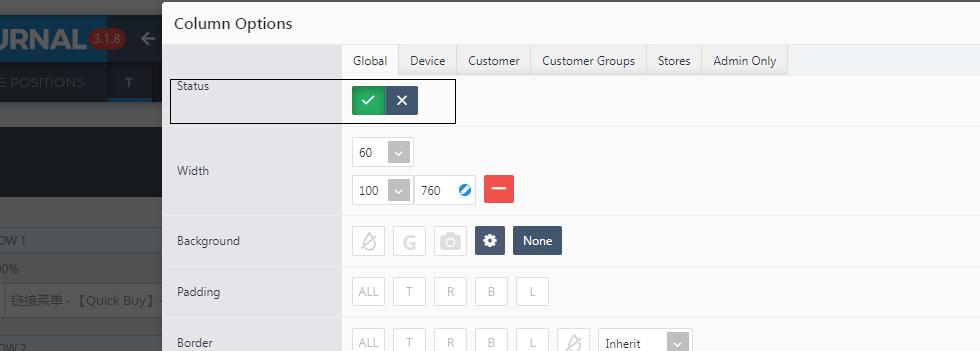
③、调整图层同行不同列在屏幕的宽带占比、控制满屏,比如,row1-左边,设置占比60%宽度、row1-右边,设置占比40%宽度,如下图,控制是否满屏?

控制是否满屏,

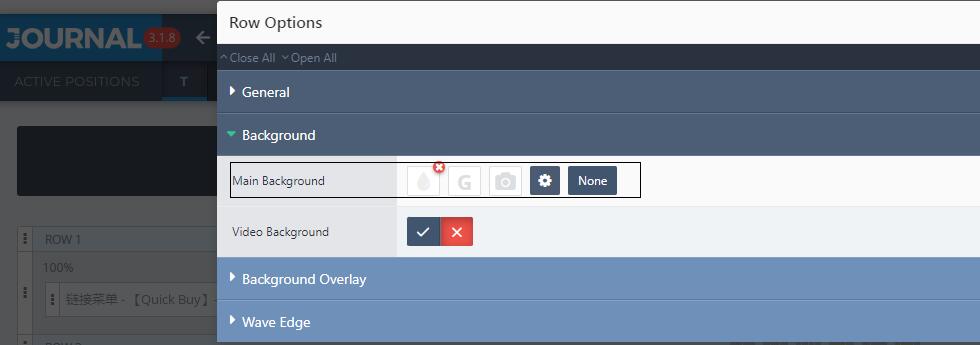
④、设置图层背景,如下图: ⑤、启用 / 停用图层

⑤、启用 / 停用图层模块,通过设置 “Status “状态字段控制,如下图: 注意:图层模块的编辑都在使用 “Status “状态字段。

注意:图层模块的编辑都是通过如下铅笔状编辑按钮实现,非必要的情况下,不太可能出现 “状态”。

非必要的情况下,不太建议轻易修改、删除网站图层布局图,否则,可能造成排版的错乱与不可恢复的错误。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)