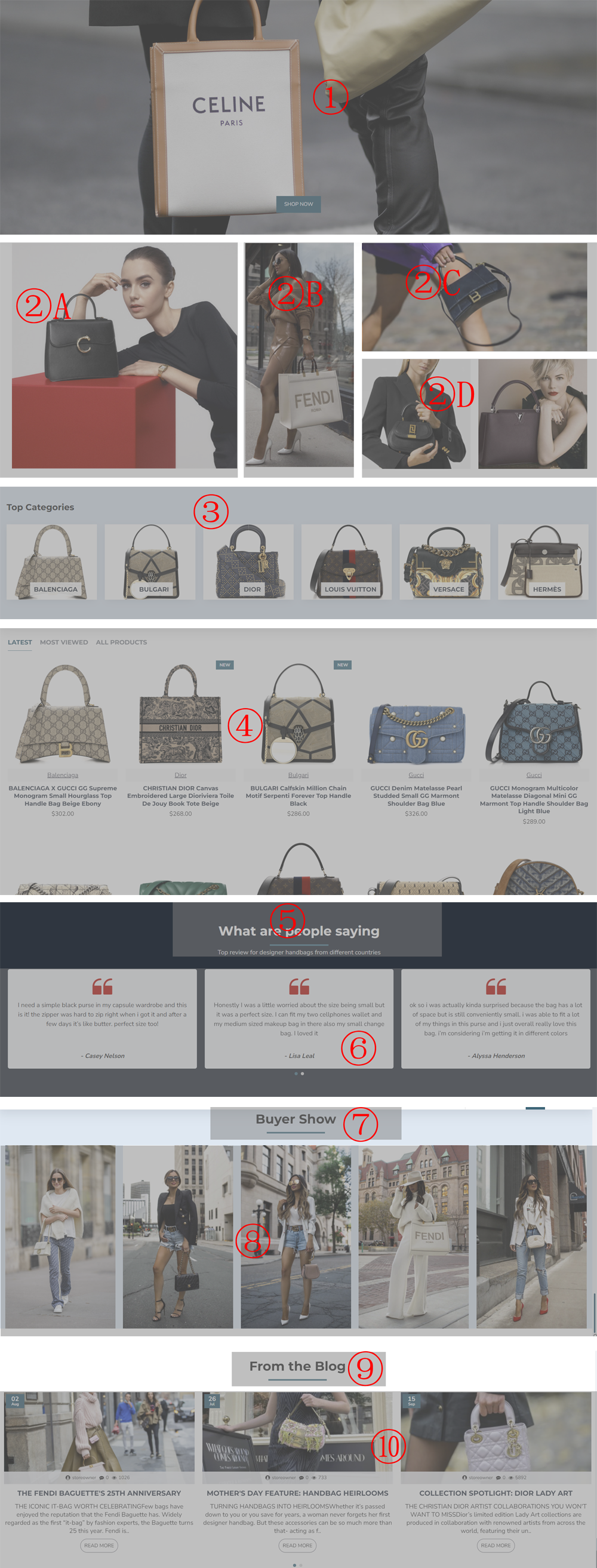
如为网站首页的示意图:

可以看出,首页的布局分成 10 个模块,下面,我们针对这 10 个模块做逐一讲解使用。
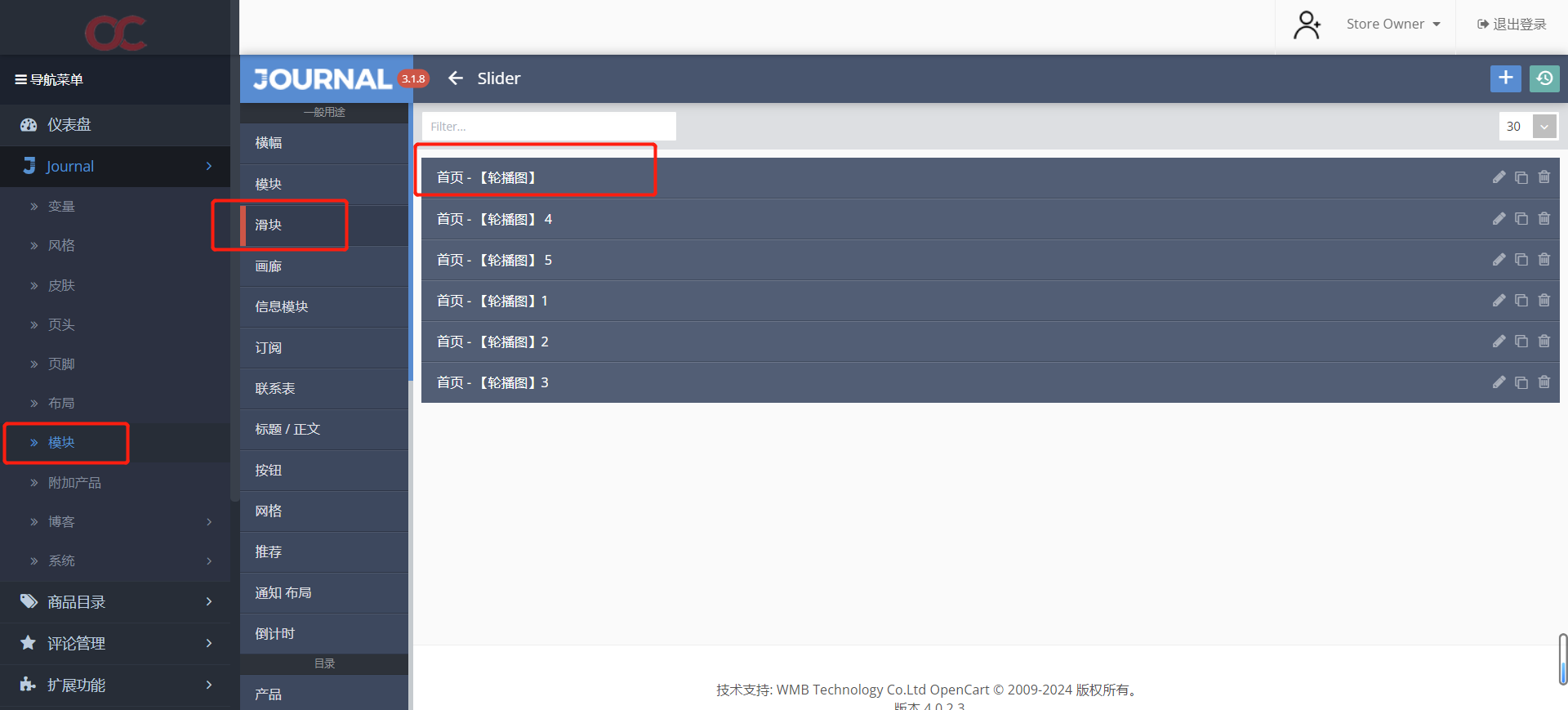
①、首页– 【轮播图】:轮播图在Journal > 模块 > 滑块中创建,

轮播图在网站布局:Journal> 布局 > 首页的第一行Row 1中被引用

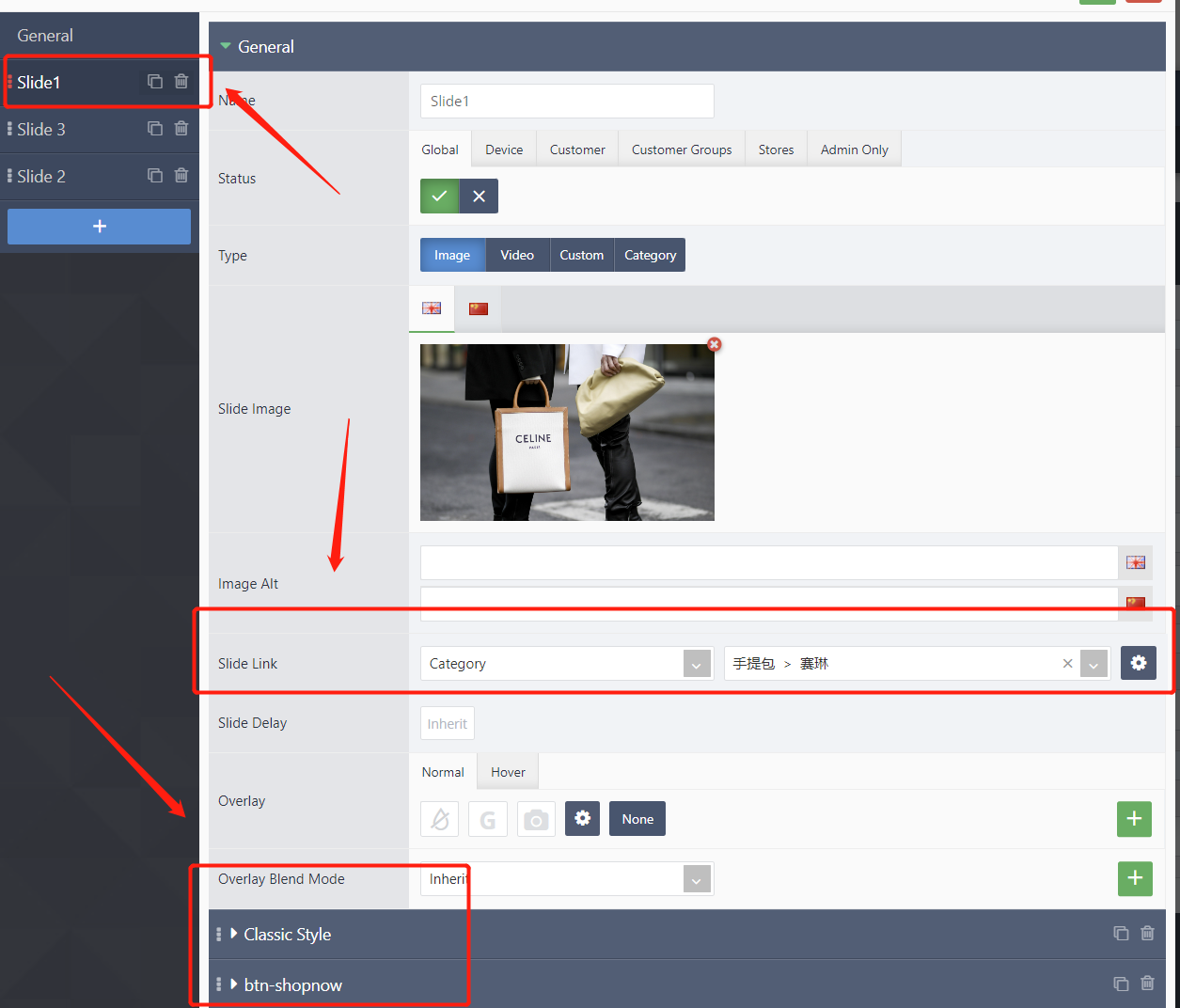
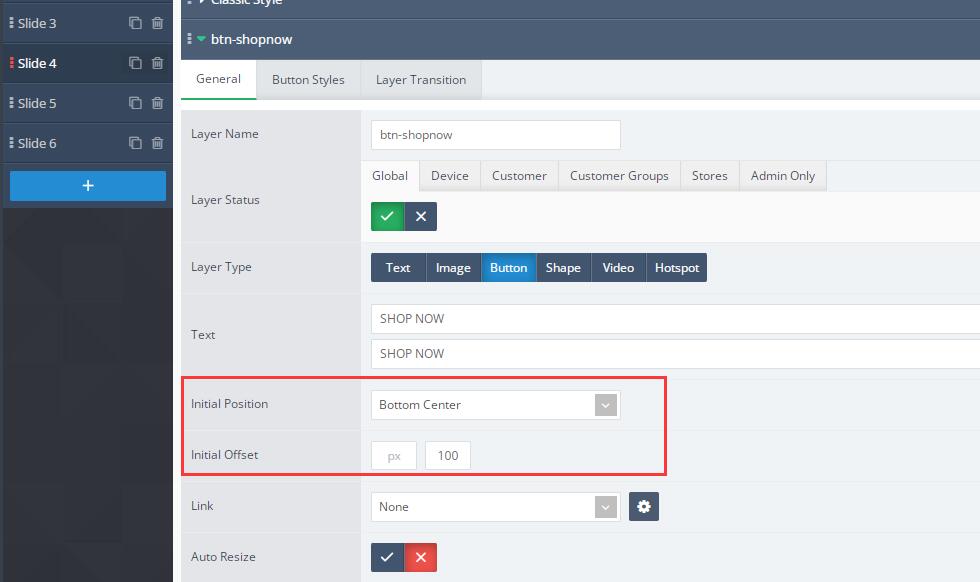
可以给每张轮播图单独设置图片、超链接、文字、按钮等,如下图:

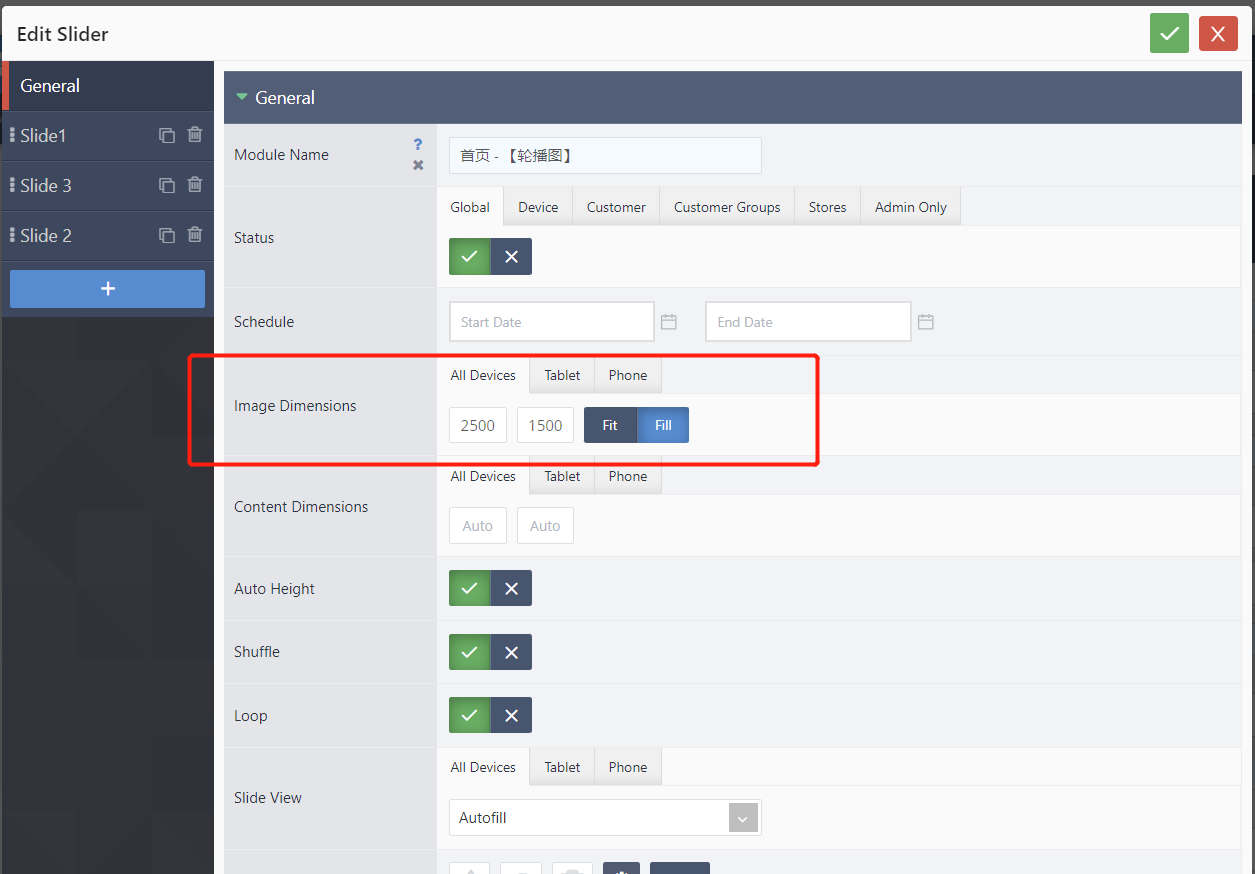
轮播图层图片默认尺寸为 2500 x 1500

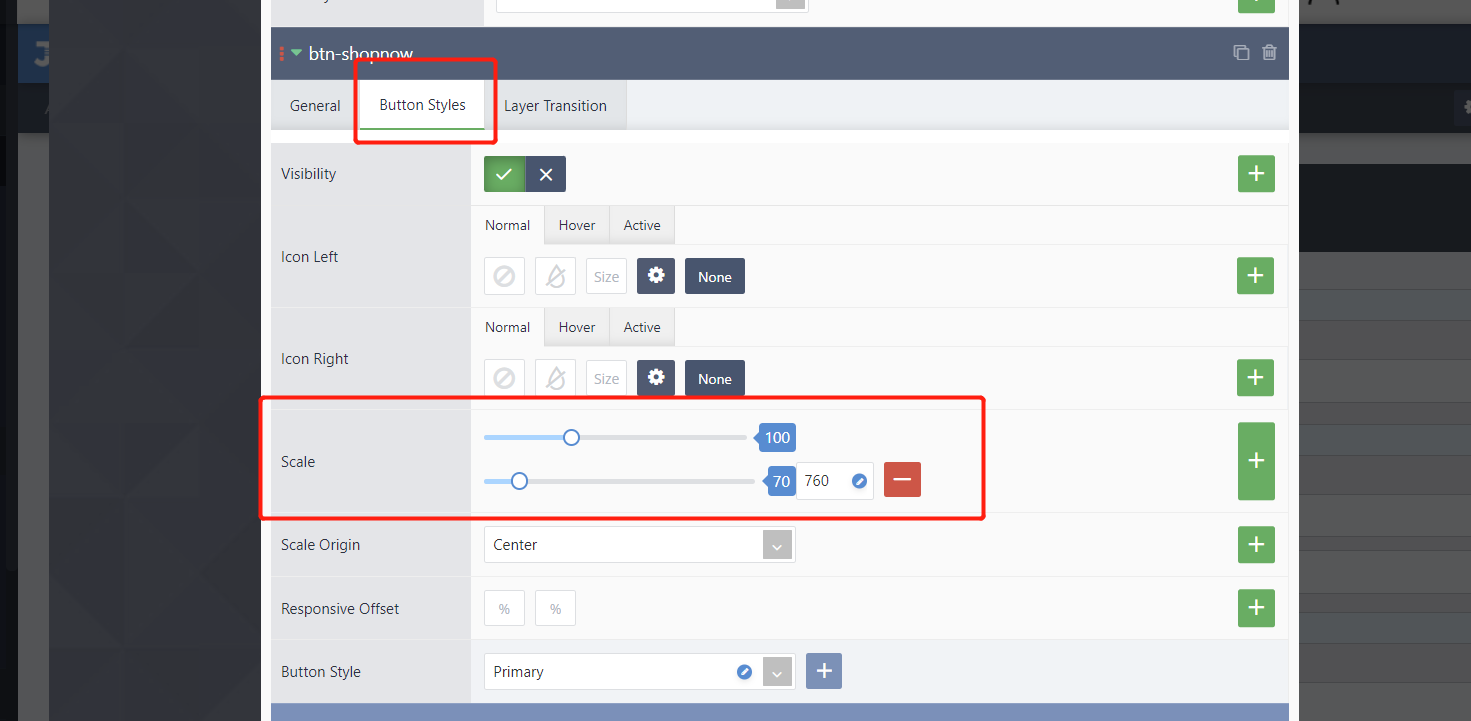
这里注意:1)、按钮在移动端的自适应,可以通过调整 “按钮样式 “中的 “Scale “比例来
1)、按钮在移动端的自适应,可以通过调整 “Button Styles “中的 “Scale “比例来协调移动端与PC端的协调,如下图,”Button Styles “中的 “Scale “比例来协调移动端与PC端的协调。

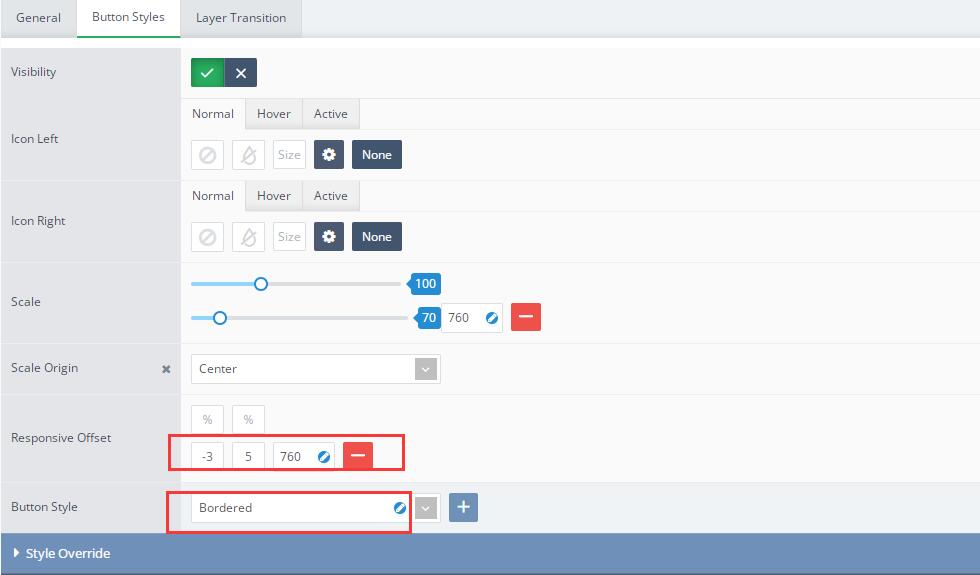
同时,也可以设置按钮在屏幕中的大小以及按钮的风格,

有可以设置图层下的按钮、文字等位置,

页数 12 3 4 5 6 7 8 9 10
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)