一.产品类别
产品类别是为具有相似功能产品分组的主要方式。如果需要,你还可以添加子类别。
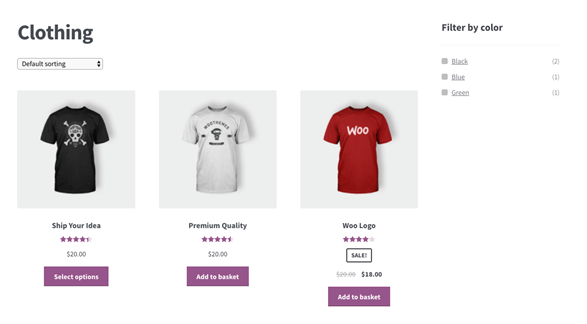
例如,如果你买衣服,你可能会有 “T恤”、”连帽衫”、”裤子 “作为类别。
怎么添加/编辑产品类别
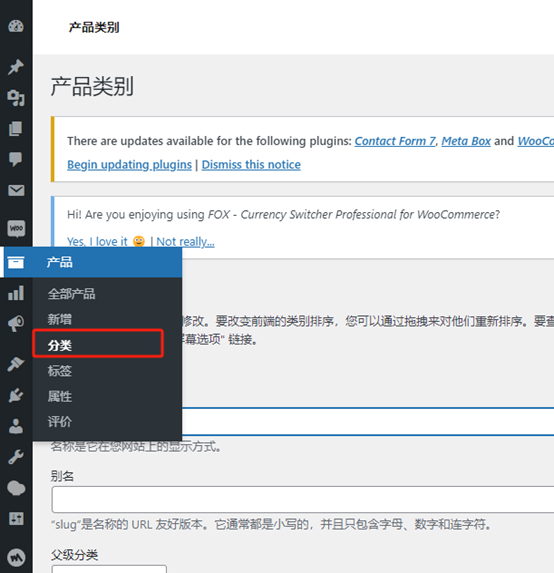
类别是在产品>分类 进行管理

我们可以对产品类别进行添加,删除和编辑。
**
**名称:产品分类名称,例如女士包包,WomenHandbags
别名:这是在URL网址中出现的名称,通常都是小写,包含字母,数字和连字符,如women-handbags
父级分类:如果是一级分类,父级分类就选无,如果是子类别,父级分类就选对应的父级分类内容
描述:描述默认不显示,但某些主题可能会显示。
显示类型:在这里,你决定该类别着陆页显示的内容。“标准 “将使用你主题默认的。”子类别 “将仅仅显示子类别。”产品 “将仅仅显示产品。”两者 “将显示子类别同时在下面显示产品。
缩略图:一些主题将会显示产品类别图像的页面。
类别也可以通过拖拽进行重新排序-只要列出类别,默认将在前端使用此顺序。这包括产品页面上的小工具和子类别。
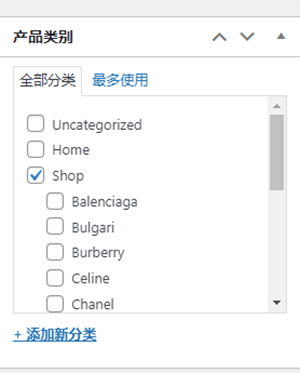
通过产品> 添加产品添加新产品时,你可以从列表中选择此新产品类别。

二.产品标签
什么是产品标签?
产品标签是将产品与产品类别关联的另一种方式。与类别相反,标签中没有层次结构;所以没有 “子标签”。
例如,如果你卖衣服,并且很多衣服上有与猫相关的图案,你可以加一个 “猫 “的标签。然后,你可以将该标签添加到你的菜单或侧边栏,以便所有的猫爱好者可以轻松找到与猫相关的衣服。
如何添加/编辑产品标签
WordPress 中的每款产品都可以归档在一个或多个标签下。
与类别不同,标签没有层次结构,因此不存在像类别那样的父->子关系。

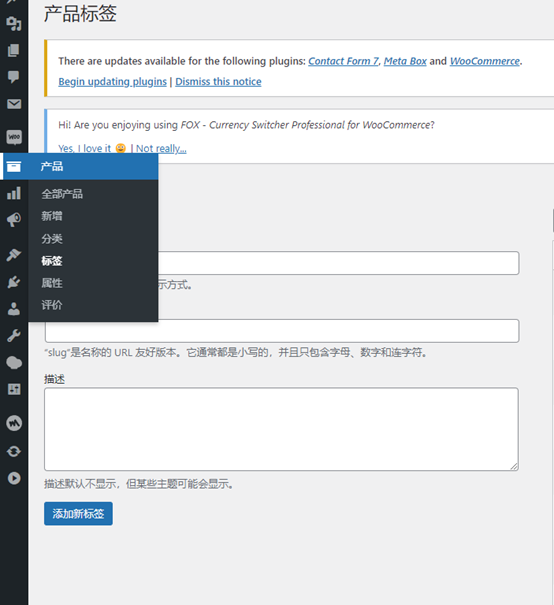
可以新增标签,也可以对标签进行编辑,删除。
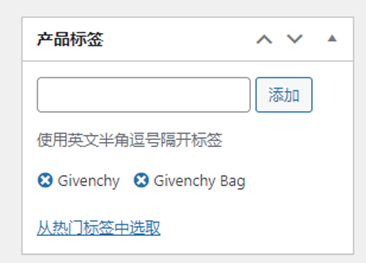
通过产品> 添加产品添加新产品时,你可以从热门标签中选择标签,也可以添加新标签。

三属性.
什么是产品属性?
这种数据类型有两种用途与 WooCommerce 非常相关。
WooCommerce小工具之一,”WooCommerce分层导航”,是基于属性工作的。如果你将此小工具添加到侧边栏,顾客将可以根据属性过滤商店中的产品。

第二个重要用途是可变产品。为了制作可变产品,首先必须为产品定义属性。然后可以使用这些属性来区分不同的变量。
例如,如果你正在销售鞋子,将会需要常用属性 “颜色 “和 “尺寸”,这样人们可以在类别中搜索适合其风格和类型的颜色,以及适用于其尺寸的鞋子。
如何添加/编辑产品属性
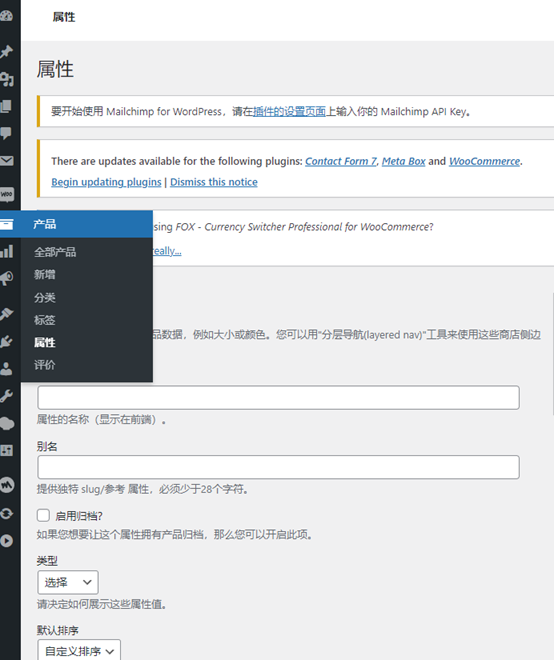
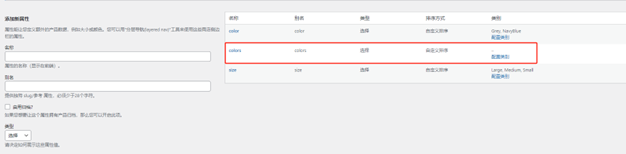
打开产品> 属性添加、编辑和删除属性

名称:属性名称,例如颜色,color
别名:这是在url网址中用到的名称,通常是小写
启用归档:如果启用了,你将能够察看具有此属性的所有产品
类型:这在产品中使用。如果要为整个商店设置相同的属性值,可以选中 “选择”。在单个产品上,你可以选择属性。如果选中 “文本”,则可以为属性输入新值。
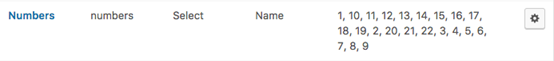
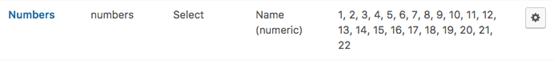
选择默认排序。你可以选择 “名称”、”名称(数字)”、”类别id “或 “自定义排序”,你可以通过在配置条款时拖拽列表中的条款来决定(见下文)。如果值是数字,则与 “名称(数字)”相关。如果选择 “名称”,将会按照从 1 到 2 的排序。如果选择 “名称(数字)”,将按照数值的大小排序。


添加属性
该属性现在添加到右侧的表格中了,但不包含值。
点击配置类别可以添加属性值。

接下来,你将能够添加新的“属性名称“,其中 “属性名称 “将自动显示你在上一步填写的属性名称。
现在,你可以将创建的属性添加到您的产品中。
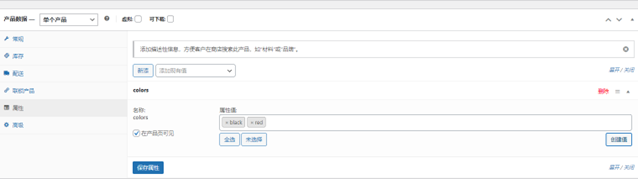
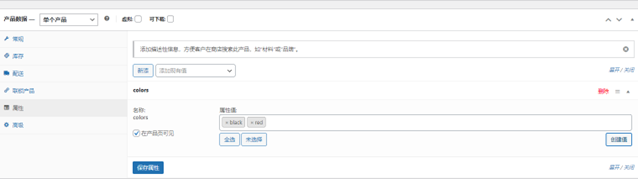
打开产品 > 添加产品(或编辑现有的产品)。
然后,选择 “产品数据 “中的属性选项卡。你可以在下拉菜单中选择你创建的任何属性。

点击新添
添加现有值,选择需要的属性值,也可以创建新的属性值,创建完之后,选择保存属性


评论(0)