使用本功能之前,请先阅读:文件命名规则建议
1)、手工创建单个产品,如:产品 001
2)、使用商品复制功能,选择 001 产品,进行复制

会复制出一个新的产品001,默认出于 “停用状态”

3)、我们对 “停用 “产品001,进行修改,修改完之后,即为002产品,并且修改 “停用 “状态,使其处于 “启用 “状态,展示在网站前端。下面我们讲述批量修改内容:A)、常规项:如:产品001 2)、使用商品复制功能,选择001产品,进行复制会复制出一个新的产品001,默认出于 “停用状态
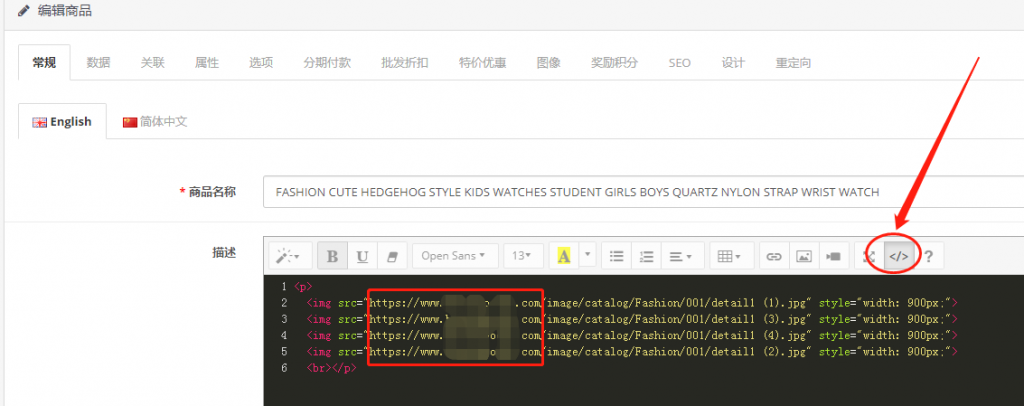
A)、常规项: 产品名称、产品详细介绍,主要包括产品名称、产品详细介绍,主要讲解产品详细介绍内容。点击产品详细页右上角的 “查看代码”:即可看到产品的html源码。

即可看到产品的 html 源码,我们要修改的内容,主要是产品的图片的链接,我们可以利用源码快速修改,如:001 的产品第一张图片,我们可以利用源码快速修改。
如:001 的产品第一张图片在 html 源码中定义为img src=”https://www.xxx.com/image/catalog/Fashion/001/detail1 (1).jpg” style=”width: 900px;”,
那么,现在我们要是使用的不再是 001 产品的图片,而是 002 款,我们只要把上面源码改成: ①、改相册名称,我们只要把上面源码改成: ②、改相册名称,我们只要把上面源码改成:
①、改相册名称,即:img src=”https://www.xxx.com/image/catalog/Fashion/002/detail1 (1).jpg” style=”width: 900px;”
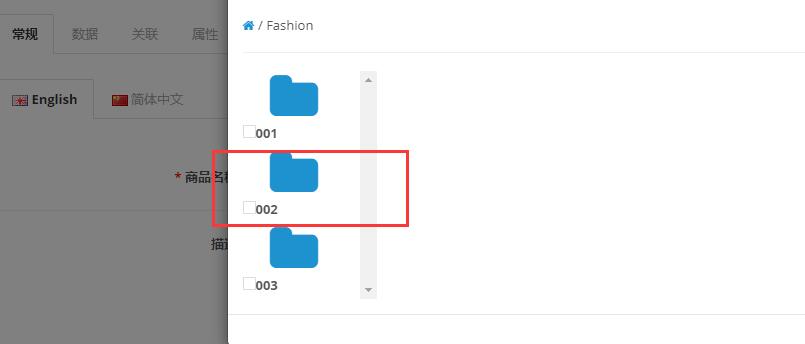
在这里,我们必须先确保 002 相册目录已经创建,并且,对应的图片已经上传到 002 相册

②、去掉 style 属性,即改成:img src=”https://www.xxx.com/image/catalog/Fashion/002/detail1 (1).jpg”
(因为,每一张图片的大小都是不固定的,如果强制用style指定宽度属性,会导致图片变形)
这里建议,所有的产品款式图片都不要用style指定width属性,否则,有可能导致在一些设备中图片因为强制指定大小而变形不自适应!③、建议去除域名链接,否则,有可能导致在一些设备中图片因为强制指定大小而变形不自适应
iii、建议去除域名链接,用图片相对地址,而不是绝对地址,即改成:……img src=”/image/catalog/Fashion/002/detail1 (1).jpg”
这样做的一个好处是,如果发生www.xxx.com不使用(比如:被品牌商域名收走)的时候,不需要改产品链接而不影响图片的正常显示。
④、多还少补:如果产品 001 有 10 张图片,产品 002 只有 9 张详细页图片,那么我们应该把它改掉。 img src=”/image/catalog/Fashion/001/detail1 (10).jpg”删除掉,同样,如果产品002有11张详细页图片,那么我们应该加一条: “/image/catalog/Fashion/001/detail1 (10.jpg) img src=”/image/catalog/Fashion/002/detail1 (11).jpg”B)、其他信息:……
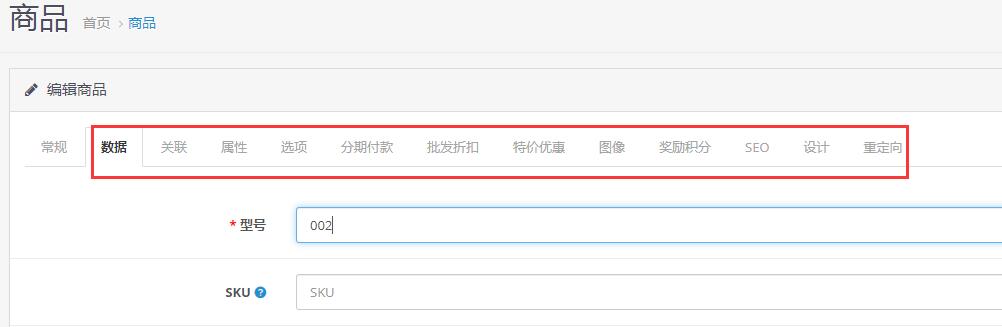
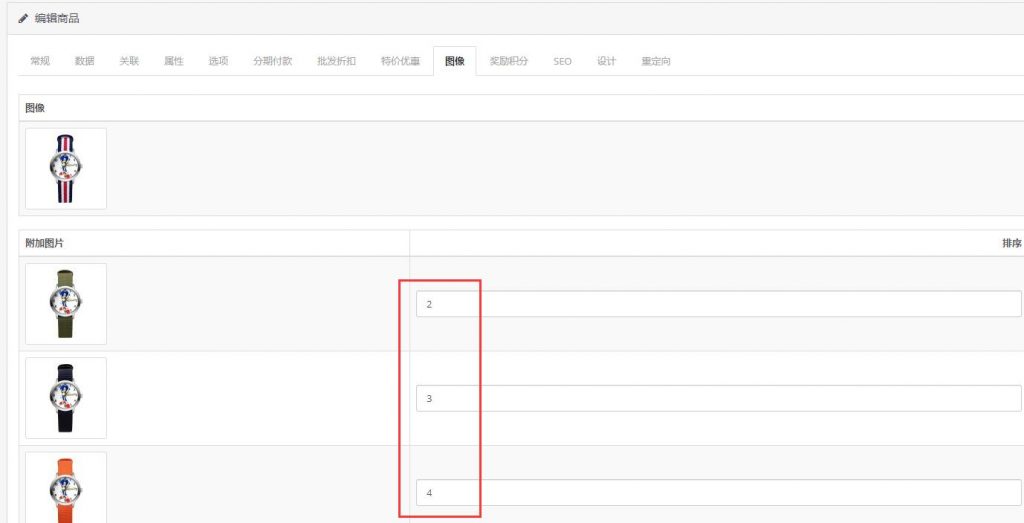
B)、其他信息:把商品型号、售价、产品把商品型号、售价、产品图片改成 002 款即可,并且把状态改成 “启用 “状态: 如:图像标签里,我们把商品型号、售价、产品图片改成 002 款。

如:图像标签里,我们把001款的缩略图改成002款的,并且进行排序,

(这套系统都是按照从小到大的顺序排序的)

评论(0)