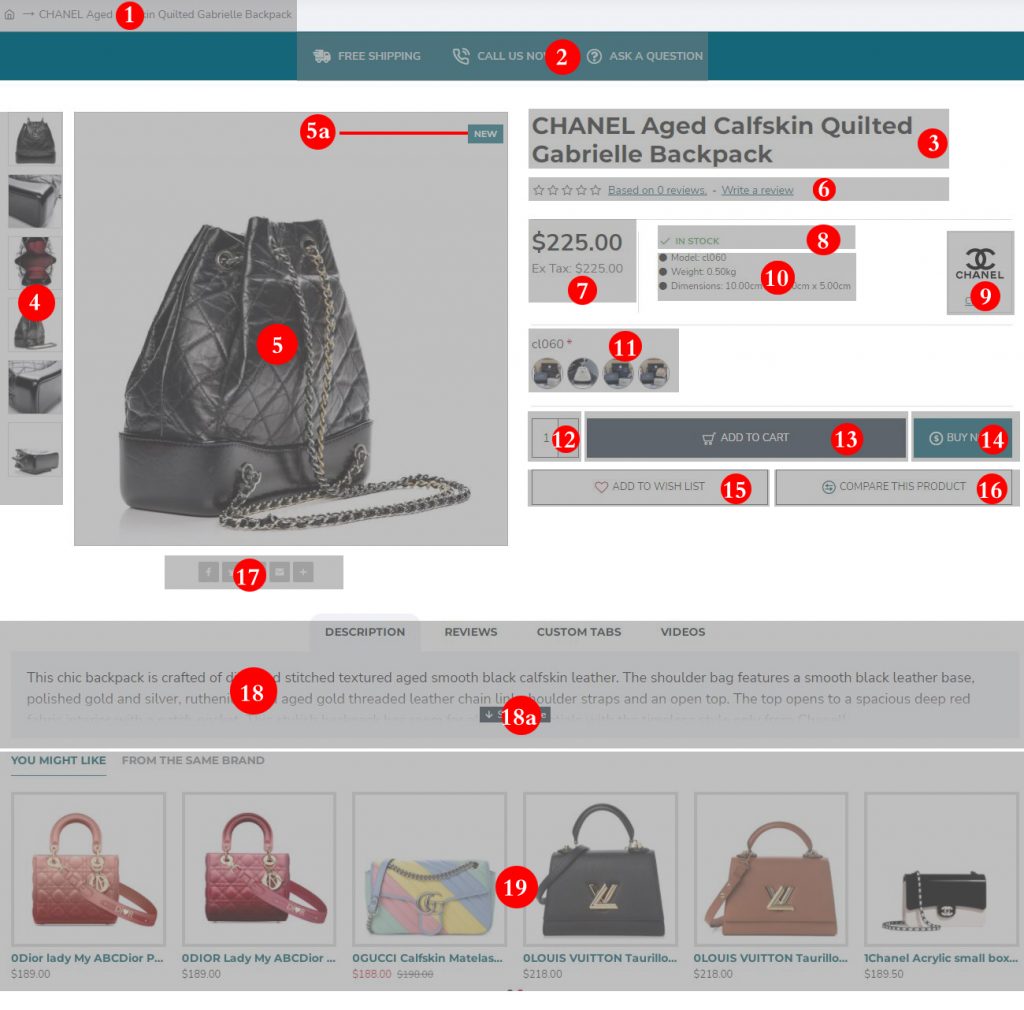
如下为产品页的功能示意图: 1.

可以看到整个产品页划分为19个模块,下面,我们对这19个模块进行拆分分页讲解, 1)页: 1 – 2 模块,为产品导航栏相关元素; 1 – 3 模块,为产品导航栏相关元素。
1)页: 1 – 2 模块,为产品导航栏相关元素; 2)页: 4 – 5 模块,为图片缩略图。
2)页: 4 – 5 模块,为图片缩略图相关元素; 3)页: 3、6 – 5 模块,为产品导航栏相关元素
3)页: 3、6 – 16 模块,为产品简介区以及买家操作区域元素; 4)页: 17 模块,为图片缩略图相关元素; 5)页: 6 – 17 模块,为图片缩略图相关元素; 6
4)页: 17模块,为社交分享区相关元素;
5)页: 18模块,为产品详情区信息元素; 6)页: 19模块,为社交分享区相关元素。
6)页: 19模块,为产品关联营销信息元素。
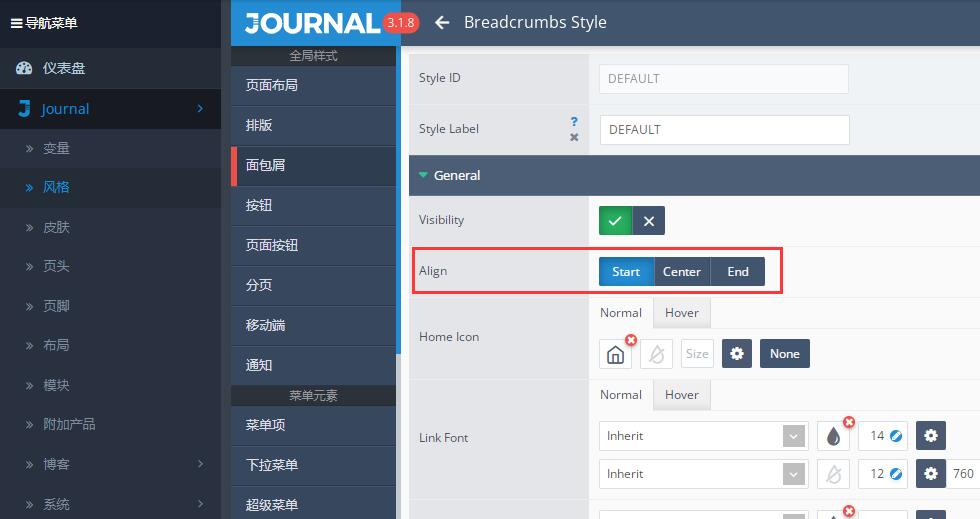
1、面包屑导航: 面包屑导航栏的样式在Journal > 风格 > 面包屑下可定义,...

比如,Visibility可以控制导航栏是否可见、Align可以设置导航栏起始位置等。
面包屑的被引用到Journal > 皮肤 > 编辑 > 全局 > 全局样式 > Breadcrumbs下,全局生效。
备注:如果没有特殊需求,本模块不建议进行任何修改。
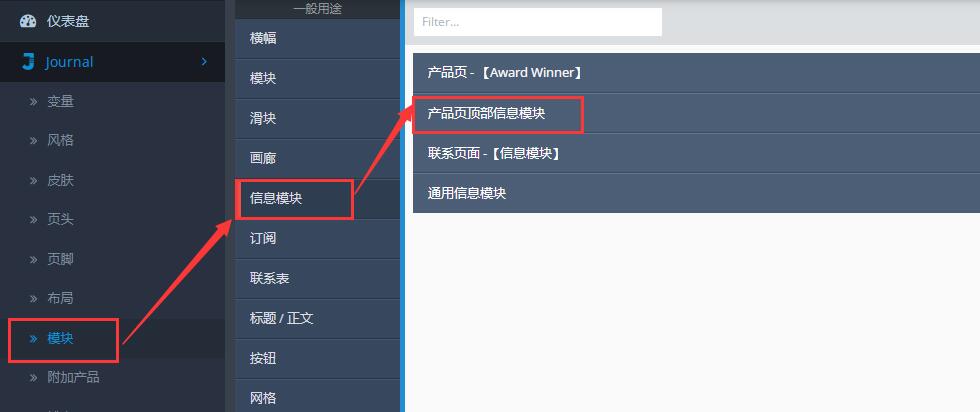
2、产品页顶部信息模块: 该模块在 Journal > 模块 > 信息模块 下创建,

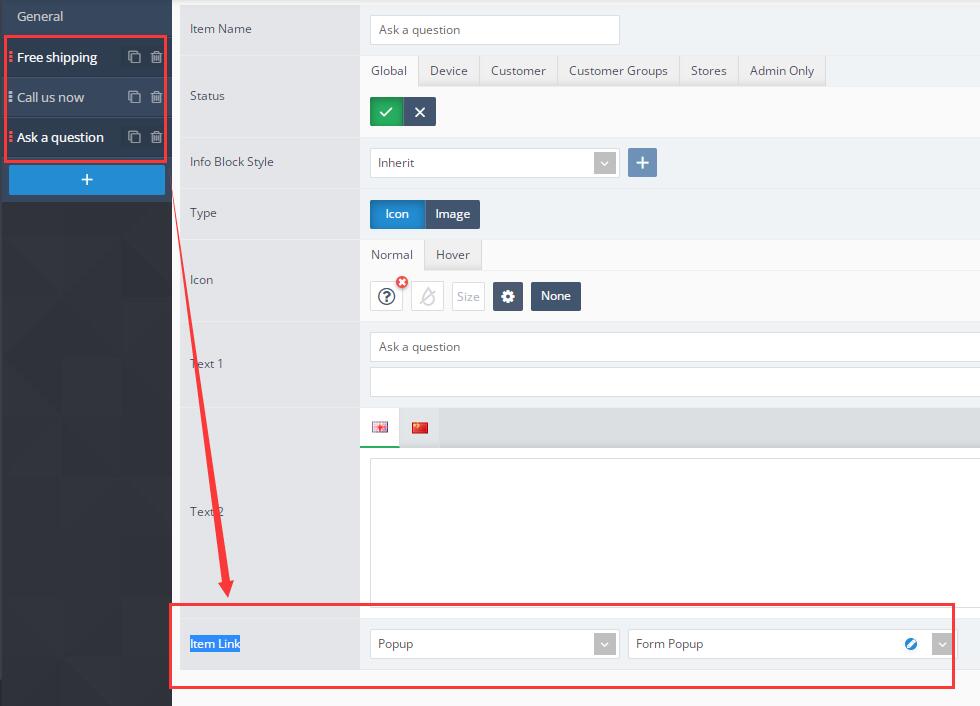
模块下有Free shipping、Call us now、Ask a question三个子项目,都是在Item Link下调用相关的功能模块实现对应的功能,

页数 12 3 4 5 6
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)